GitHub Codespaces plans to begin rolling out improved access controls for organizations on June 27th, 2023. These changes will provide organizations additional control over which of their organization’s members or outside collaborators are allowed to use GitHub Codespaces on private and internal repositories. This change will not affect public repository usage.
Today, any user with read access to an org-owned private or internal repository can create a codespace from that repository. The organization may elect not to pay for this Codespace usage, but currently there is no way to block the usage entirely. Starting June 27th, GitHub Codespaces will begin introducing additional Access, Billing, and Ownership settings to more granularly control this behavior. With these new settings, organization admins can decide who within the organization is allowed to create codespaces from private and internal organization-owned repositories, and who owns those created Codespaces:

Some codespace usage may be impacted by this change. Organization owners will receive an email if anyone in their organization has a codespace that will be deleted because it was created from a private or internal repository by an org member or collaborator who will not have the appropriate permissions after this change.
Will I be impacted by this change?
This change will impact organizations that have configured their organization’s billing settings to either “Selected members” or “All members”. If your organization has specified one of those options, members or outside collaborators who are not specified in the list of selected users will lose access to GitHub Codespaces created from impacted internal or private repositories.
Administrators will receive a separate email if anyone in their organization has a codespace that matches these criteria.
What should I do if I am impacted?
Organization administrators should review the list of specific users who are currently allowed to bill codespaces usage to their organization to ensure all members who should have access, continue to have access. This can be done by adding them to the existing billing setting before your organization migrates to the new access setting.
Adding new users to this list will automatically transfer codespace ownership to the organization for any existing, personally owned codespaces created by these users on organization owned repositories. Once this happens, these codespaces will no longer be impacted by this change. Before doing this, ensure your spending limit is properly configured.
Users with impacted codespaces should either push any unsaved changes from these codespaces, or export their changes to a new branch. This will ensure that no code is lost as part of this change.
What will happen to existing codespaces impacted by this change?
Codespaces impacted by this change will become inaccessible when the updates are released, and will be permanently deleted 7 days after that.
Details about the change
Today, any organization member or outside collaborator with read access to a repository can create a codespace on that repository. While the organization may elect not to pay for this usage, the member or outside collaborator can still pay for their own usage.
This release will introduce two control mechanisms for access and ownership.
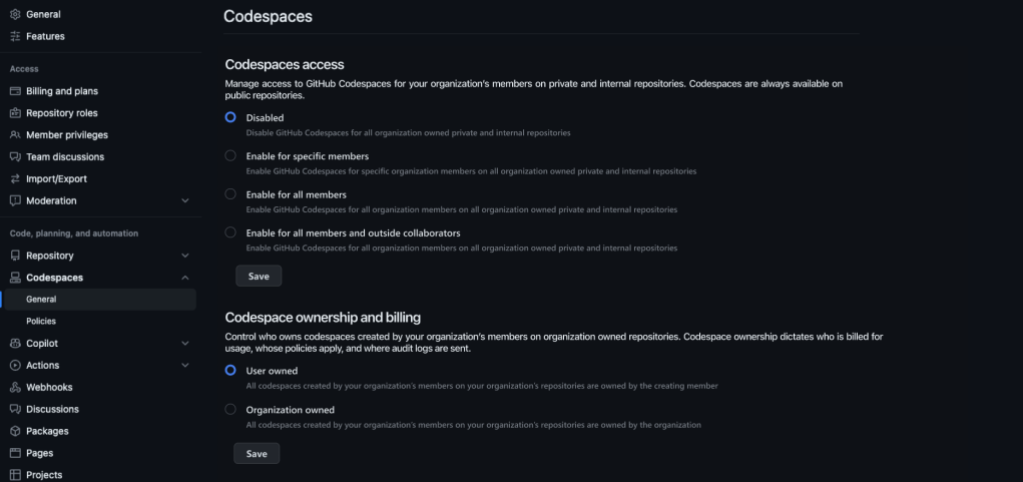
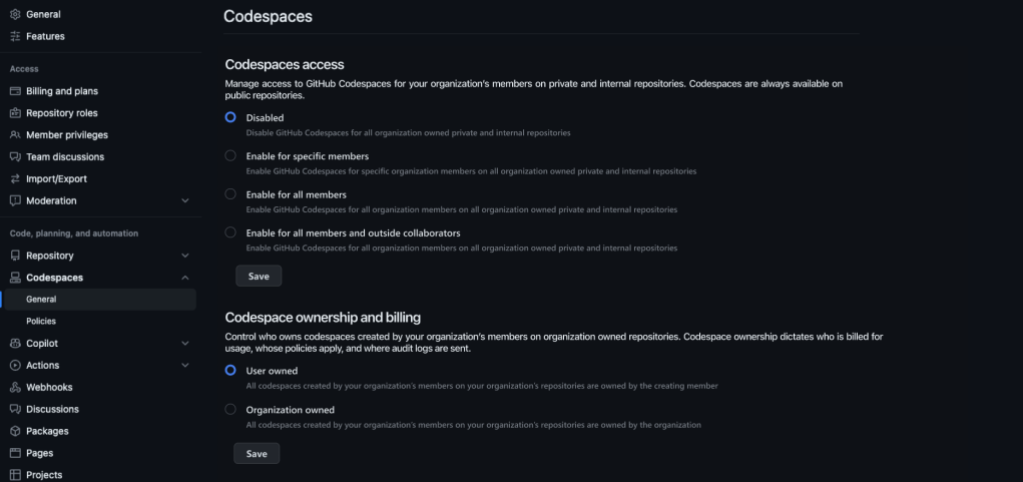
Access will control which users are allowed to create codespaces on private and internal repositories within your organization. There will be four options:
- Disabled: Codespaces are not enabled within the organization’s private and internal repositories.
- Specific members: The organization can select specific members who are allowed to create codespaces on the organization’s private and internal repositories.
- All members: Any full member of the organization is allowed to create codespaces on the organization’s private and internal repositories.
- All members and outside collaborators: Anyone associated with your organization (full member or outside collaborator) is allowed to create codespaces on the organization’s private and internal repositories.
Ownership and Billing controls who pays for codespace usage, who receives the audit log events from codespace usage, and whose policies are applied to the codespaces. There will be two options:
- Organization owned: All codespaces created by organization members for organization-owned repositories will be owned by the organization, send events to the organization’s audit log, and apply the organization’s codespace policies.
- User owned: All codespaces created by organization members on organization-owned repositories will be owned by the creating user, send events to the user’s security log, and apply the user’s codespace policies.
Please contact support if you have any issues.
Additional Resources