GitHub Issues has been how the world’s best software teams collaborate since it first launched in 2009. Today we are excited to unveil a major evolution of issues and projects, featuring a range of highly requested enhancements including sub-issues, issue types and advanced search for issues. Together, these additions make it easier than ever to break down work, visualize progress, categorize and find just the right issue in GitHub.
These new features are now available in public beta for you to try. To gain access for your organization, please sign up here.
🔗 Break down and nest issues with sub-issues
Sub-issues allow you to break down and organize issues within a parent-child hierarchy. You can create sub-issues from any issue and use their nested structure to track progress and understand remaining work. You can also easily track sub-issues progress within your projects.
Learn more and share feedback on sub-issues.
📁 Organize your work with issue types
Issues types allow you to classify and manage your issues with a shared and consistent language across all repositories in an organization. You can quickly understand the progress of your bug backlog, find all of the high level initiatives teams are working on, and understand the breakdown of work in a project.
Learn more and share feedback on issue types.
🔍 Find exactly what you’re looking for with advanced search
From the repository issues page, you can build advanced searches using the AND and OR keywords and parentheses for nested searches. This allows you to build more complex filters to find the exact set of issues you’re looking for.
Learn more and share feedback on advanced search for issues.
🎨 Issues UI updates
All these new features are based upon an update to the issues front end, designed to be fast and familiar. This means there are no new UI patterns to slow you down, but we did include a few tweaks to speed you up, including:
- The issues index page has a new filter bar with autocomplete and syntax highlighting.
- Creating multiple issues is faster with a ‘create more’ option to quickly get back to the creation screen.
- Issue form and templates are now presented in alphabetical order based on file name, making it easier for you to set just the right order.
- Easily share the URL to an issue with a new ‘copy link’ button.
- On long issues, selecting ‘load more’ will now fetch 150 events instead of 50.
Learn more and share feedback on the updated issues UI.
♾️ Increased items in GitHub Projects
Earlier this year, we introduced the private beta of increased project item limits, expanding the capacity from 1,200 to 50,000 items in a project. Today, we’re expanding the audience for these increased limits.
Since the private beta, we’ve added support for slice by, swimlanes, and GraphQL API. We’ve also fixed your top bug reports and made performance improvements.
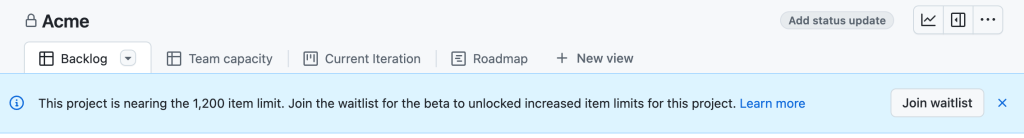
If you’re a project admin and your project is approaching the item limit without utilizing Insights (our only currently unsupported feature), a banner will appear over your project to notify you.

As this update is on a project by project basis rather than per organization, to join, just click the “Join waitlist” button on eligible projects.
Learn more and share feedback on increased items in projects.
✍️ We want your feedback – join the public beta
Join here and let us know your feedback!













