
本日、GitHub Copilot Chatに関する新しい調査を公開しました。自然言語の力を活用することにより、調査に参加した開発者は、GitHub Copilot Chatを利用してコーディングの具体的な課題に合わせたガイダンス、ヒント、トラブルシューティング、修正、解決策を、IDEを離れることなくすべてリアルタイムで得ることができました。
GitHubが実施した調査結果では、GitHub Copilot Chatを有効にすると、この機能の使用経験がなくても、作成されたコードやレビューされたコードの品質が全体的に向上することがわかりました。
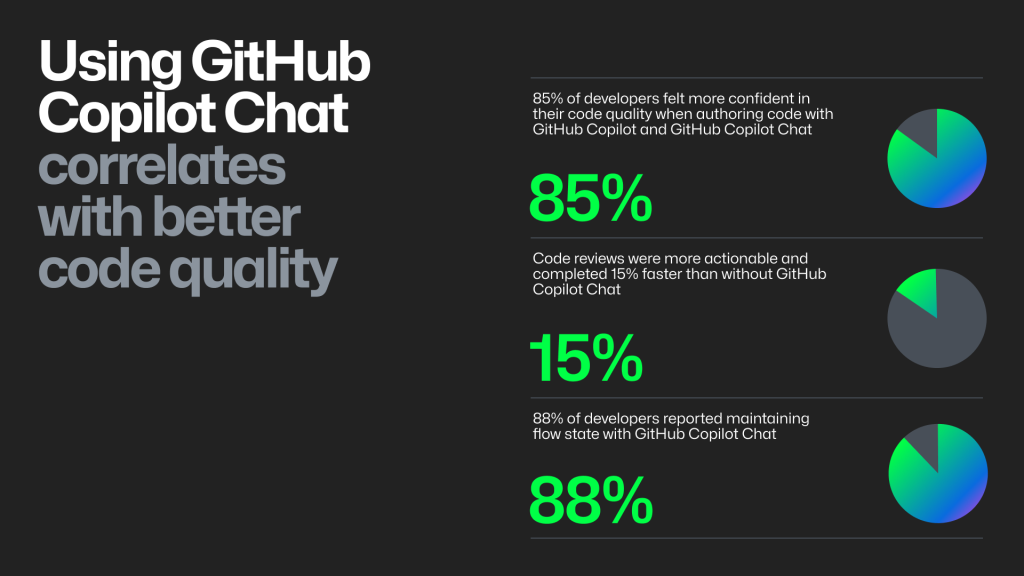
- 開発者の85%は、GitHub CopilotとGitHub Copilot Chatを使ってコードを作成すると、コードの品質に自信を持てたと感じています。
- GitHub Copilot Chatを使うことで、コードレビューをすぐに始められるようになり、完了までの時間が15%短くなりました。
- 開発者の88%は、GitHub Copilot Chatを使うことで集中力が増し、イライラが減り、コーディングがさらに楽しくなったため、フロー状態が維持されたと報告しています。

昨年のGitHubの調査では、GitHub Copilotを使っている開発者のコーディングのスピードは55%速いことが明らかになりました。ただし、仕事が速いということは、全体の中の一部分でしかありません。従来、何かを迅速に行うことと何かを正しく行うことは、トレードオフの関係にあります。だからこそ、AIの処理速度があがり、AIがさらに多くの開発者のためにコードを作成することに合わせて、優れたコード品質の確保がいっそう重要となっています。
高品質のコードとは
GitHubでは、コードの品質を測定するために、GitHub内部で使う5つの指標としてルーブリック(rubric:規定)を作成しました。このルーブリックは、学術的1および業界的2な基準にも合致しています。参加者に、優れたコードと作業速度を低下させるコードを識別する際、以下の指標を使ってもらいました。
読みやすさ
コードは、その言語のイディオムや命名パターンに従っているか?読みにくいコードは、保守、改善、ドキュメント化が難しくなります。
再利用性
コードは、再利用できるように書かれているか?コードの再利用は、開発者コラボレーションの基本です。また、時間と労力を節約し、サイロ化を打破して、全体的な一貫性を生み出します。
簡潔である
コードは、DRY (Don’t Repeat Yourself、同じことを繰り返さない)を守っているか?コードは、繰り返しが少なければ少ないほど、読みやすく、理解しやすく、開発しやすくなります。複雑なコードは、修正が大変なバグや問題を引き起こす可能性があります。
保守できる
コードは、機能を明確かつ透過的に、対応中の問題に適切になるように書かれているか?きちんと保守されたコードとは、開発者が依存関係を最小限に抑えることができるコードです。保守性の高いコードは、開発者が簡単に検索したりコードを再利用したりできます。
レジリエント
コードは、エラーを想定して対処できているか?レジリエントなコードは、エラーがあってもその機能性を維持します(または、少なくとも中断を最小限に抑えます)。簡単に言うと、これはコードを確実に機能させるのに大きな役割を果たします。
GitHub Copilotの使用とコード品質向上の相関関係
この調査では、GitHub Copilotとそのチャットボット機能により、生成されたコードの知覚品質が向上し、コードのレビューにかかる時間が短縮され、ユニットテストに合格するコードが生成されるかどうかを調査しました。その結果、すべての指標において、開発者はGitHub Copilotを使うことでコーディングが向上したと感じています。
開発者の85%は、GitHub CopilotとGitHub Copilot Chatを使ってコーディングすることで、コードの品質に自信を持てたと感じています。
| GitHub Copilot Chatは、GitHub Copilotと対話できるチャットインターフェイスです。対応しているIDE内から直接、コーディングに関する質問をしたり、回答を受け取ったりすることができます。ドキュメントを確認したりオンラインフォーラムを検索したりしなくても、チャット画面からコーディング情報やサポートにアクセスできます。現在、オープンベータ版のGitHub Copilot Chatは、Visual Studio CodeとVisual Studioに対応しています。 |
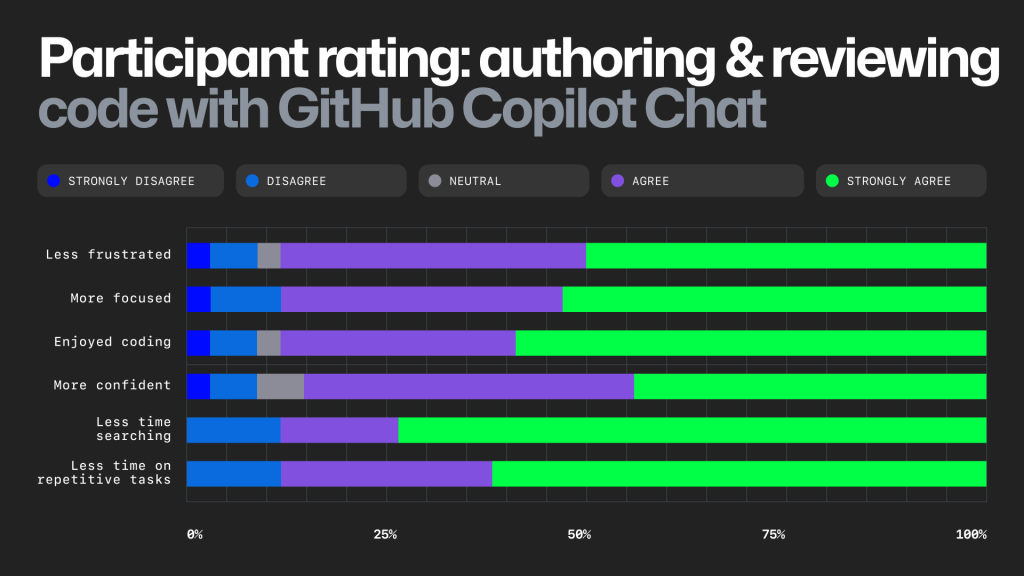
開発者によると、全体的にGitHub CopilotとGitHub Copilot Chatを使った方が、使わない場合よりもコーディングが簡単でエラーが少なく、読みやすくて再利用可能、簡潔で保守性が高くレジリエントなコードを作成できるため、自信が持てるようになったと回答しています。

コードはとてもクリーンで、見ただけで何をしているかがわかり、自分のコードベースにかなり簡単に組み込むことができました。そのため、コードの質はとてもクリーンで理解しやすいと感じました。GitHub Copilotを使ってPull Requestのレビューをしていたとき、これは適切なエラー処理コードの生成にとても優れていると実感しました。
– Fortune 500企業のシニアソフトウェアエンジニア(調査参加者)
GitHub Copilot Chatを使うことで、コードレビューをすぐに始められるようになり、完了までの時間が15%短くなりました(初めて使ったユーザーも同様です!)
ここからは品質とスピードの話になります。なぜなら、この2つを両立させることは可能だからです。
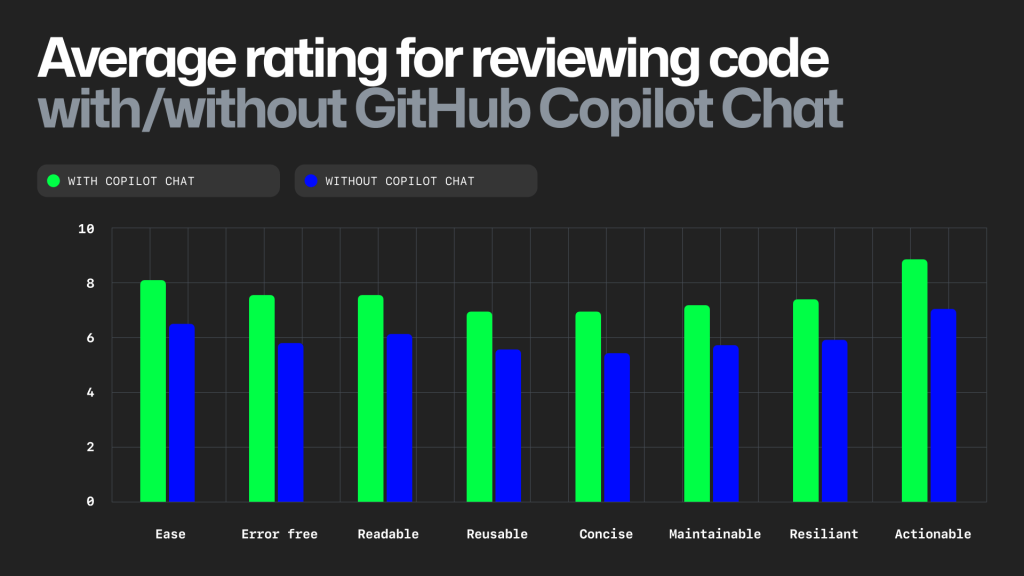
開発者は、(GitHub Copilot Chatを使わずにコードレビューを行った場合と比較して) GitHub Copilot Chatをコードレビューに使うと、コードの品質が向上したと言っています。GitHub Copilot Chatを使ったコードレビューは15%高速になり、コメントを受け入れられる割合も高くなりました。実際、参加者の約70%が、GitHub Copilot Chatを使ったレビュアーからのコメントを受け入れています。
こうした結果は、GitHub Copilot Chatがコラボレーションに与える影響を示しており、大規模な組織で大規模なエンジニアリングチームに導入を拡大することの潜在的な効果が明確に示されています。Pull Requestやコードレビューにかかる時間が短縮され、開発者はより優先度の高い変更に集中することができます。また、最初からより質の高いコードを作成することができるため、後でコードをロールバックする必要がなくなり、追加のテストも不要になります。
実用的なコメントのひとつが、コードの概念的な理解に関するものでした。他の開発者にも私のやっていることを理解してもらいたいので、これは良いフィードバックでした。
– ソフトウェアエンジニア(調査参加者)

開発者の88%は、GitHub Copilot Chatを使うことで集中力が増し、イライラが減り、コーディングがさらに楽しくなったため、フロー状態が維持されたと報告しています
昨年の調査では、GitHub Copilotを使用した開発者の60~75%が、仕事にやりがいを感じ、コーディング時のイライラが減り、より満足度の高い仕事に集中できたと報告しています。今年の調査では、参加者の88%が同様にイライラが減り、集中力が増したと感じています。その理由のひとつは、IDE内に留まることで検索にかかる時間を減らし、誰もが望む “集中したフロー状態” にある時間を増やすことができるからです。
私は10年以上この業界にいるので、普段はメモ帳やシンプルなプラットフォームでコーディングしています。GitHub Copilot Chatは、GoogleやStack Overflowにアクセスしなくても基本的なことを確認できる、本当に便利なツールでした。しかも、GitHub Copilotには、かなりきちんとした構文が備わっています。
– シニアシステムバリデーションエンジニア(調査参加者)
調査の流れ
この調査の目的は、管理された環境でコードを作成する、コードをレビューする、コードレビューで提案された変更を取り入れるというプロセスをシミュレーションすることでした。そのため、参加者にはそれぞれ、コードの作成、コードのレビュー、コードレビューからの提案の確認と変更の採用を依頼しました。
調査の参加者は、5~10年のソフトウェア開発経験がある人36名です。GitHub Copilot Chatを使った場合と使わなかった場合の両方で、コードの作成とレビューを実施してもらいました(参加者はGitHub Copilotの使用経験はありましたが、GitHub Copilot Chatの使用経験はありませんでした)。
参加者に、オブジェクトの作成、読み取り、削除を行うHTTPサービスのAPIエンドポイントの作成を依頼しました。GitHub Copilot Chatの使用/不使用はランダムに割り当てて、GitHub Copilot Chatを使う参加者は、あらかじめ機能についての簡単な動画を視聴してから、作業を開始しました。APIエンドポイントの作成に関する作業のPull Requestを1つ、読み取りと削除の部分についてPull Requestをもう1つ作成してもらいました。
APIエンドポイントのコードを作成した後、参加者に、GitHub Copilot Chatを使用することで記述したコードの品質にどのような影響があったかを比較してもらいました。具体的には、作業がより簡単になったかどうかを尋ねました。例えば、コードのエラーは減ったか、読みやすくなったか、再利用しやすくなったか、簡潔になったか、保守しやすくなったか、レジリエントになったか、などを確認しました。
このセッションの後、レビュー担当の開発者に、別の参加者が作成したPull Requestを2つ割り当てました。どちらのPull RequestがGitHub Copilotを使ったものかを伝えずに、Pull Requestをレビューし、どうすればコードを改善できるかについて提案するよう依頼しました。その後、GitHub Copilot Chatを使った場合と使わなかった場合のレビューの実施プロセスを評価してもらいました。レビュー担当の開発者は、上述のルーブリックを使ってコードの品質を評価し、コードが読みやすいか、再利用可能か、設計は優れているかを測定しました。
別の参加者によるコードレビューが終わったら、元のコードを作成した参加者がPull Requestのコメントをレビューし、どのコメントがコードの品質向上に役立ったか、コメントはどの程度実用的であったかを判断しました。繰り返しになりますが、参加者には、どちらのPull RequestのレビューにGitHub Copilot Chatを使ったのかを伝えませんでした。
GitHub Copilot Chatの目標:より質の高いコードを、より迅速に
仕事が速いことと優れた仕事をすることは別物ですが、GitHub Copilot Chatを活用すれば、この2つを両立できます。
GitHub CopilotとGitHub Copilot Chatは、開発者の集中力を高め、フロー状態を維持し、仕事に喜びを見出せるように支援することで、開発者の生活向上を目的に開発されました。この調査結果から、こうしたAIツールはそれ以上のことを成し遂げていることがわかりました。私たちは、開発者の皆さんがこれから開発するものに期待を寄せています。
最後に
本調査にご協力いただいた開発者の皆さま、本当にありがとうございました!GitHub Customer Researchは、 GitHub Nextの協力とコンサルティングのもと、本調査を実施しました。
- Börstler, J., Bennin, K.E., Hooshangi, S. et al. Developers talking about code quality. Empir Software Eng 28, 128 (2023). https://doi.org/10.1007/s10664-023-10381-0
- Ghani, U. (2023, September 18). 5 code review best practices – Work Life by Atlassian. Work Life by Atlassian. https://www.atlassian.com/blog/add-ons/code-review-best-practices