
世界中のコードが利用可能になります。
「コードを読んで理解すること」は、開発作業の最も基本的な作業の1つです。新機能の計画や実装、バグの調査、プルリクエストのレビューなど、開発者は通常、コードを書くことよりも、コードを読んで理解することに多くの時間を費やしています。
そのため、GitHubではこの2年間、コード検索の改善計画を立て、それを実現するテクノロジーを示してきました。そして5月8日(米国時間)、GitHub.comの全ユーザを対象に、新しいコード検索とコードビューの一般提供(GA)を開始しました。
GitHubが新しいコード検索とコードビューを開発した目的は、開発者がコードを迅速に検索、閲覧、理解できるようにすること、重要な情報の前後関係がわかるようにすること、そして最終的には開発者の生産性を高めることです。その実現のため、GitHub.comに3つの強力な新機能を導入しました。
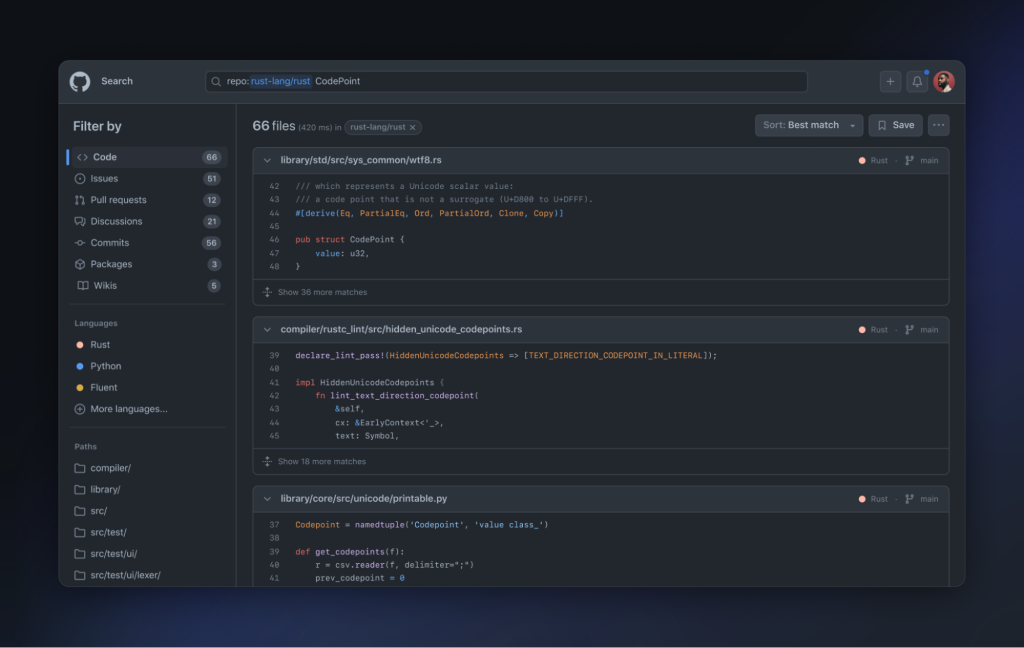
まず、検索インターフェイスを一新し、コードの提案や補完、結果の切り分けができるようにしました。
2つ目として、新しいコード検索エンジンを完全にゼロから構築しました。このエンジンは驚くほど高速(従来のコード検索の約2倍の速度)かつ高機能(部分文字列クエリ、正規表現、シンボル検索をサポート)で、コードを理解し、最も関連性の高い結果を優先的に提示します。

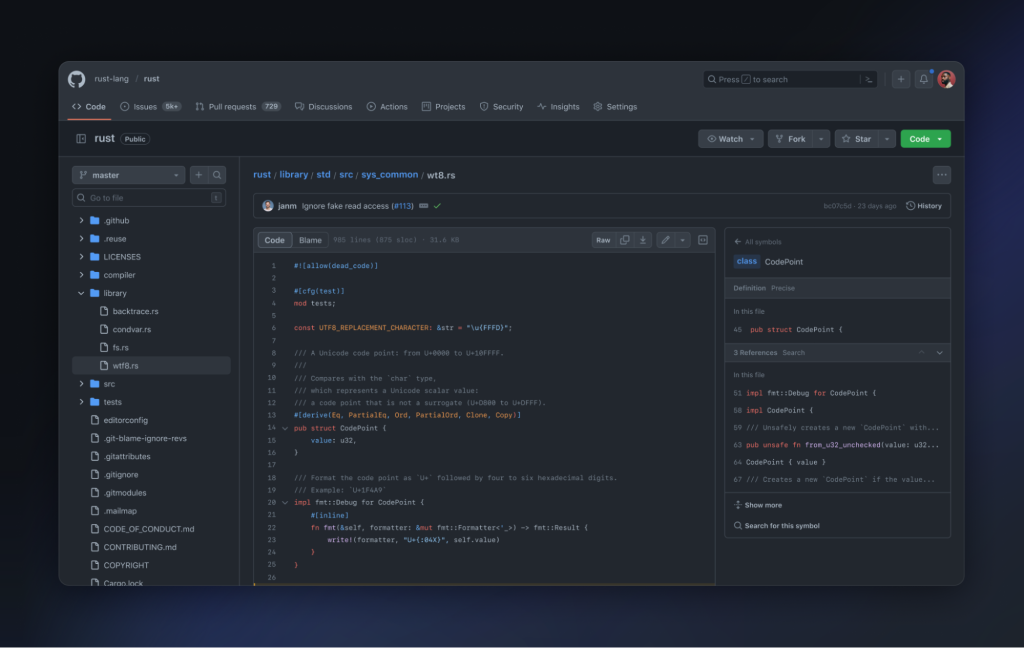
そして3つ目として、GitHubのコードビューを完全に再設計し、検索、閲覧、コードナビゲーションを緊密に統合しました。

GitHubのコード検索では、世界中のコードをすぐに利用できます。どのようなことができるのか、見ていきましょう。
バグの修正
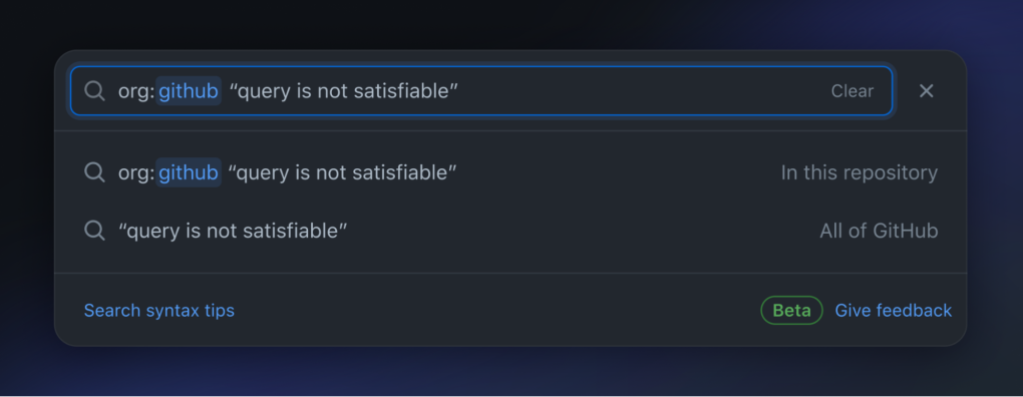
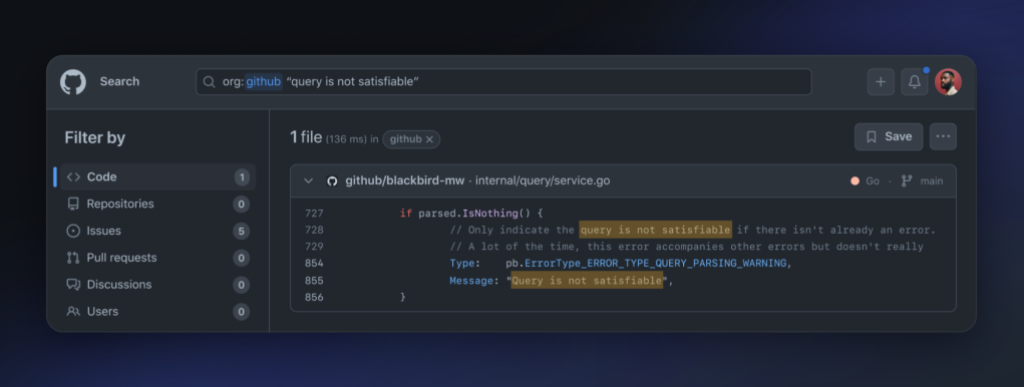
あるユーザーが、あなたのサービスから「query is not satisfiable」というエラーメッセージが届くと訴えているとします。このエラーメッセージがどのシステムで生成されたのか、どのリポジトリに存在するコードなのか、あなたにはわかりません。
コード検索がなければ、多数のリポジトリのクローンを作成してgrepで調べたり、知識の豊富な同僚に尋ねたりする必要があるでしょう。しかし、コード検索を使えば、組織の全コードをまとめて瞬時に検索できます。



ここでは1件の結果が返されています。その結果の中に queryErrorIsNothingという定数があり、該当するエラー文字列が含まれています。
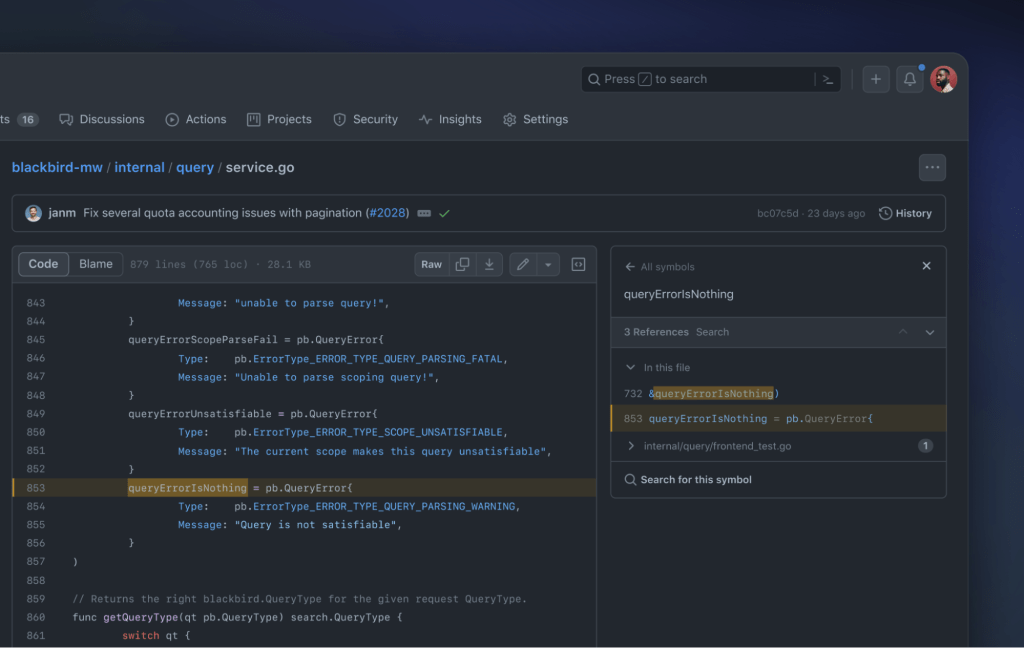
シンボルペインでは、この定数の定義と定数が使われている2つの場所を確認できます。1か所はこのファイル内、もう1か所はテスト内で使われています。この定数が使われている場所を確認すれば、今回のエラーが生じる理由が判明します。また、テストに移動すると、この問題を引き起こすクエリの例を確認することができます。
これで、今回のエラーの原因を判別できただけでなく、このエラーの起動方法を示すサンプルテストも手に入りました。ここから、codespaceを起動してさらに深く掘り下げたり、Copilotを使用して別のテストを作成することができます。
設定の検索
あなたの会社ではKubernetesを利用しており、インフラストラクチャチームが「クラスターのメモリーが不足している」と訴えているとします。サービスがリクエストするメモリー量はどれくらいでしょうか?その量を減らすことは可能ですか?
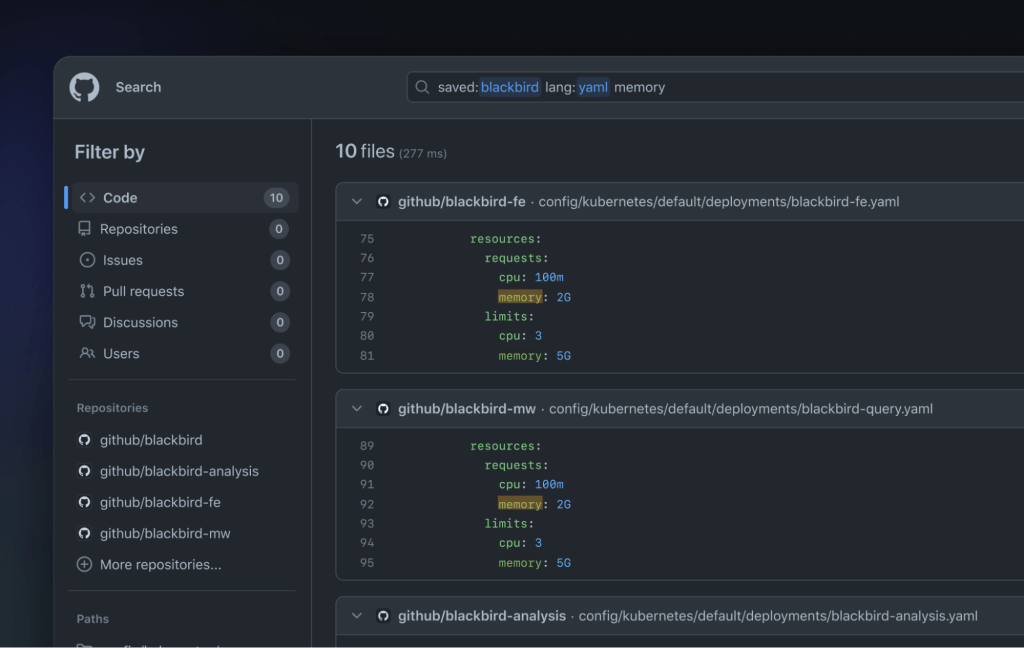
チームのコード全体から「memory」という単語を含むYAML設定ファイルを検索してみてください。

すぐに、チームのサービスのKubernetes設定ファイルと使われているメモリー量を確認できます。この検索へのリンクをインフラストラクチャチームに直接送信し、それらのサービスに割り当てられているメモリー量について話し合いを始めることができます。
脆弱性の発見
チームでReactを利用している場合、dangerouslySetInnerHTML というプロパティに馴染みがあるかもしれません。このプロパティでは、文字列を使用して要素にHTMLを直接挿入できます。ただし、その名前(dangerously)が示すとおり、システムにとって危険となる場合もあります。DOMに挿入される文字列が信頼できないものである場合、セキュリティの脆弱性が生じる可能性があります。
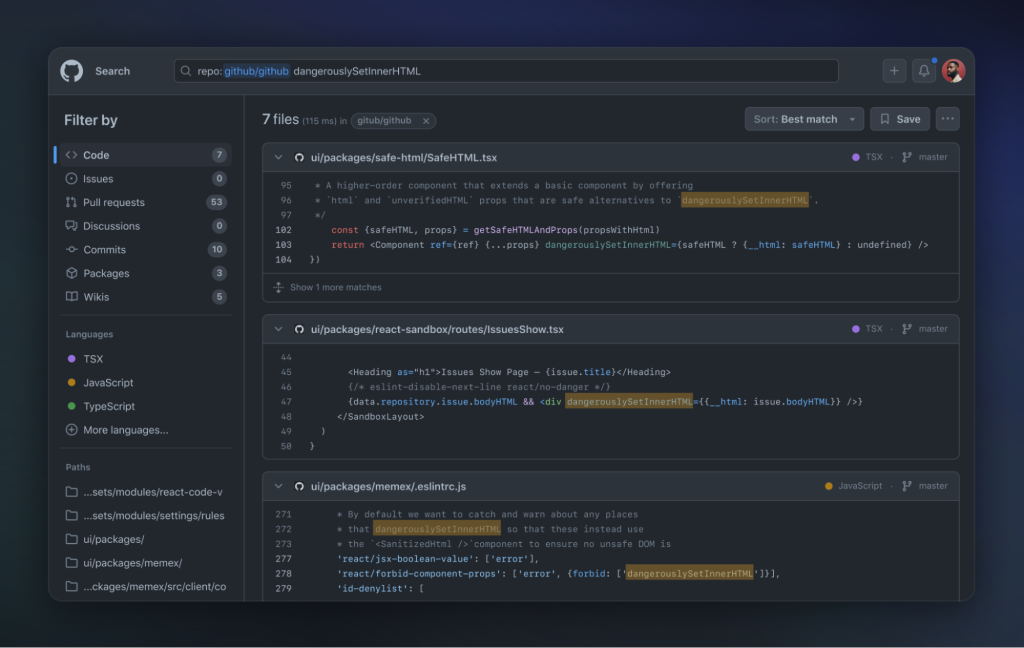
GitHub.com内のコードであるgithub/github全体を検索し、使用状況を確認しましょう。

すぐにいくつかの結果を確認できます。その中には、dangerouslySetInnerHTMLの使用を禁止する文法チェッカールールもあります。素晴らしいことです!一方、IssuesShowという脆弱性があるかもしれないコンポーネントもあります。
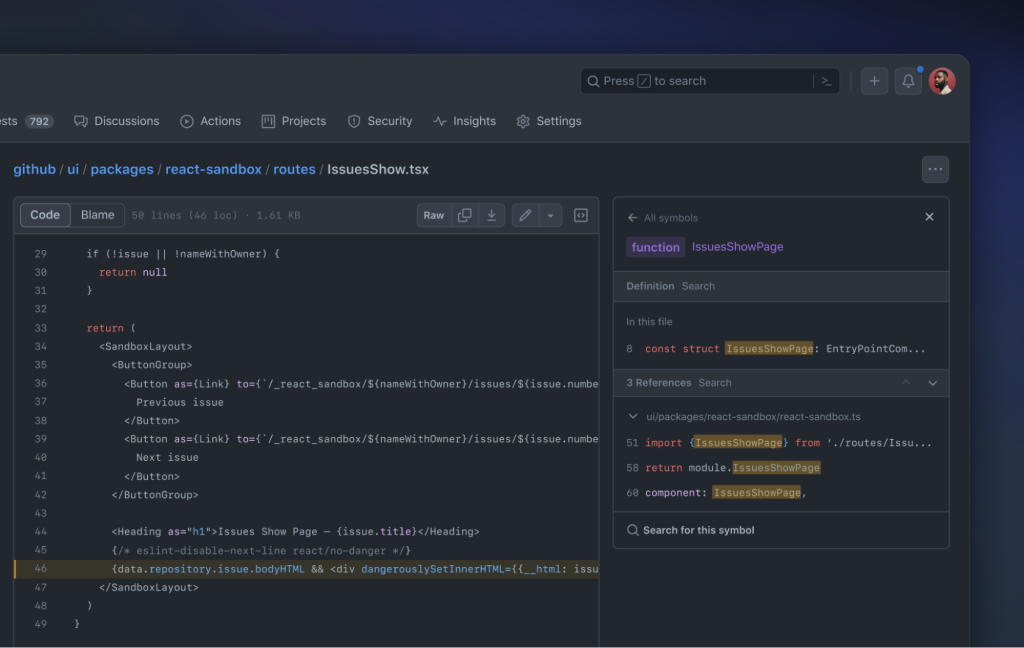
コードビューでこうしたコンポーネントを表示し、シンボル名をクリックすると、その使用状況を確認できます。今回の検索結果では、他の1つのファイルで使われているようです。
ここでは、このコンポーネントのレンダリングに使われる正確なルートを確認できます。幸運なことに、このルートはサンドボックステスト環境の一部であるため、安全であることがわかります。

コードインテリジェンスの新時代
GitHubが新しいコード検索とコードビューを開発した目的は、開発者がコードベースに散在する重要な情報をすばやく検索できるようにすること、その情報の前後関係がわかるようにすること、そして最終的には開発者の生産性を高めることです。今回の一般提供の開始は始まりにすぎません。GitHubでは、ソフトウェア開発のあらゆる側面にAIを活用したインテリジェンスを浸透させていきます。
ベータ版を通じて貴重なフィードバックを提供してくださった、多くのユーザの皆様に改めて感謝いたします。バグを発見した方や、コード検索とコードビューの改善方法についてご提案がある方は、ぜひこちらのディスカッションでフィードバックをお知らせください。