Michelle Duke
I'm a Content Producer working in tech & innovation. Known as the “Hackathon Queen” 👑 I'm on the GitHub DevRel team and love sharing stories from our amazing community of developers.
We’ve seen some amazing community projects this last month. This was a huge month for your community with hundreds of new releases. There’s everything from world-changing tech to weekend hobbies.…

We’ve seen some amazing community projects this last month. This was a huge month for your community with hundreds of new releases. There’s everything from world-changing tech to weekend hobbies. It was almost too hard to choose what to include in this Release Radar since there are so many awesome ones. Nevertheless, we chose some of our favourites.
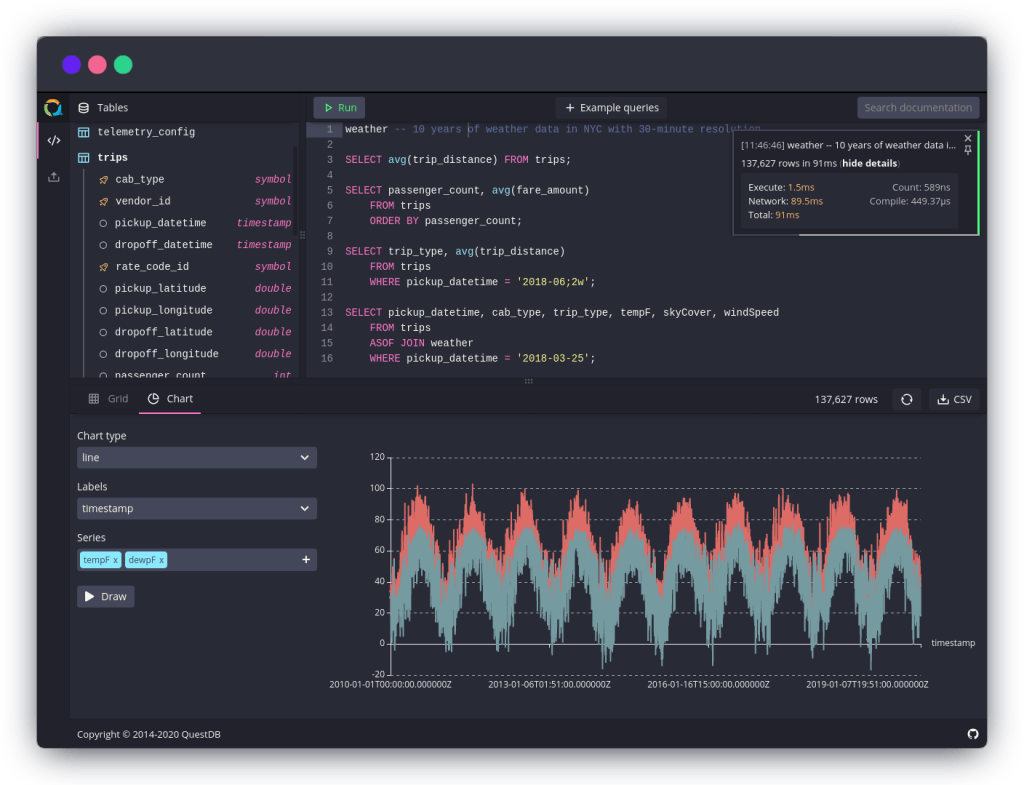
Remember we talked about InfluxDB a little while back? QuestDB is a high-performance SQL database for lots of applications in FinTech, IoT, machine learning, DevOps, and observability. We mention InfluxDB as QuestDB uses the InfluxDB Line Protocol as well as REST API for queries, imports, and exports. The latest release comes with a bunch of features including support for the new Apple chipset, new UI, and lots of fixes. Check out the release notes for all the changes and updates.

Want a full stack web framework that focuses on ergonomics and speed? Then AdonisJS is here for you. It includes everything you need to create a fully functioning web app or API server. Release 5.0 is the first release out of preview. With this new release there are also some new features, including social authentication, OAuth capabilities, authorisation checks, and an assets manager for bundling and configuring your frontend assets. Check out the blog post for all the other changes, as well as some information if you were using AdonisJS 4.0.
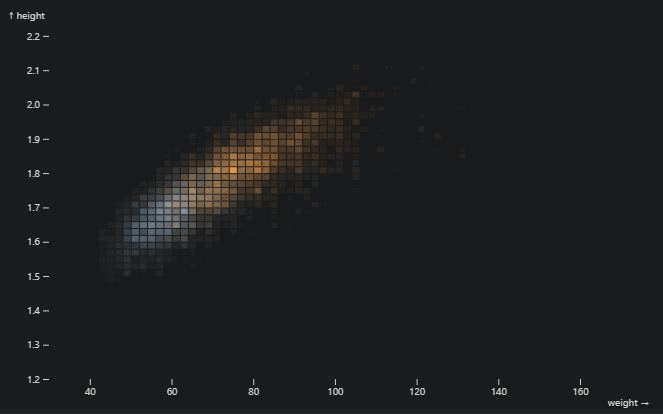
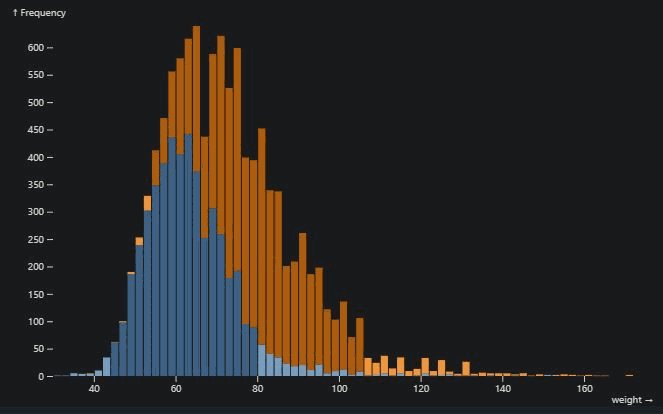
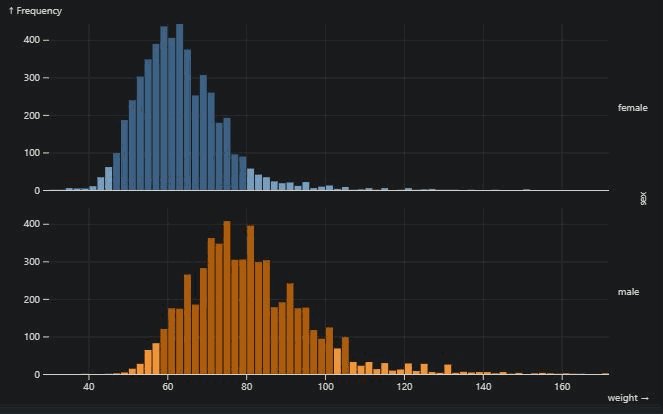
We’ve talked about some awesome data visualisation projects in the past. Observable Plot is a data visualisation library for JavaScript. It specifically deals with exploratory data and is used with Webpack, Rollup, and other Node-based bundlers. There’s a tonne of features and really cool ways to show off data. There’s even lots of colours, markers, and various graphs to choose from. Congrats to the team on shipping the first release this May.

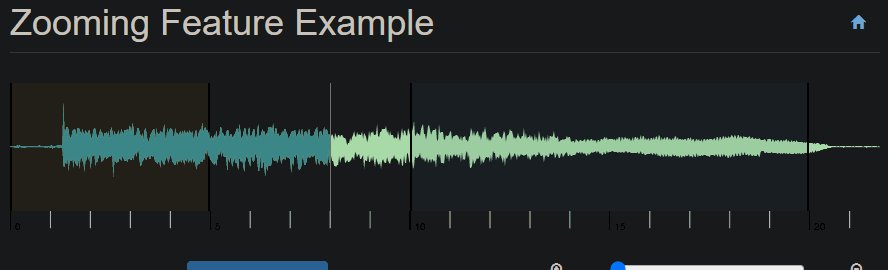
Build custom audio visualisations with Wavesurfer. It is an interactive, navigable audio visualisation tool using Web Audio and Canvas. You’ll need to make sure the browser you’re testing this on supports Web Audio. Most modern browsers support this including Chrome, Safari, Firefox, and Opera. With Wavesurfer, you can create pretty much any audio with only a few lines of code. Version 5.0 comes with a new vertical parameter, meaning you can display waveforms vertically. There’s also a few bug fixes and some new plugins. Read up on all the changes over on the release notes.

Another musical-themed open source project released in May. Scribbletune is a Node.js module that uses JavaScript to generate rhythms and musical patterns. If you have Tone.js, you can even use Scribbletune in the browser. Scribbletune generates MIDI files, which you can then import into your musical creation software. Release 4.0 comes with a few fixes in harmonics and an update to the runkit examples. Try it out when you want to create some music.
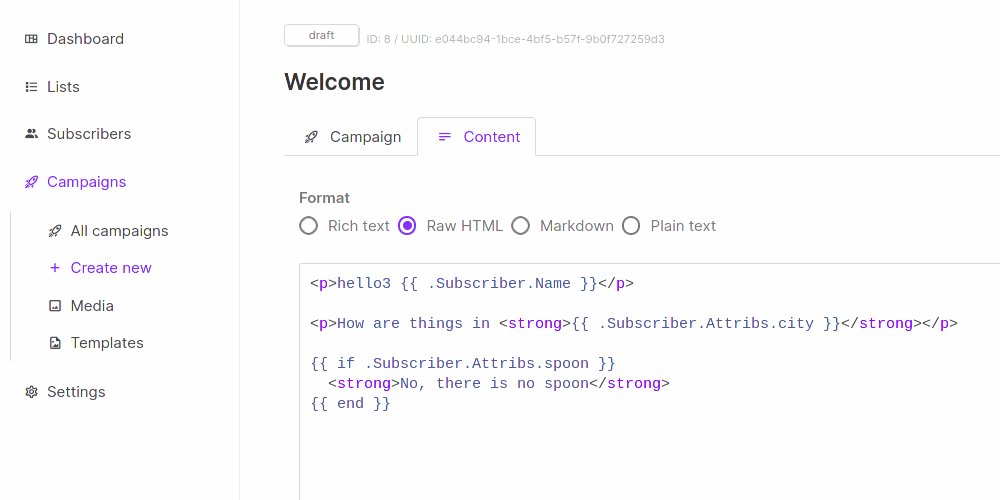
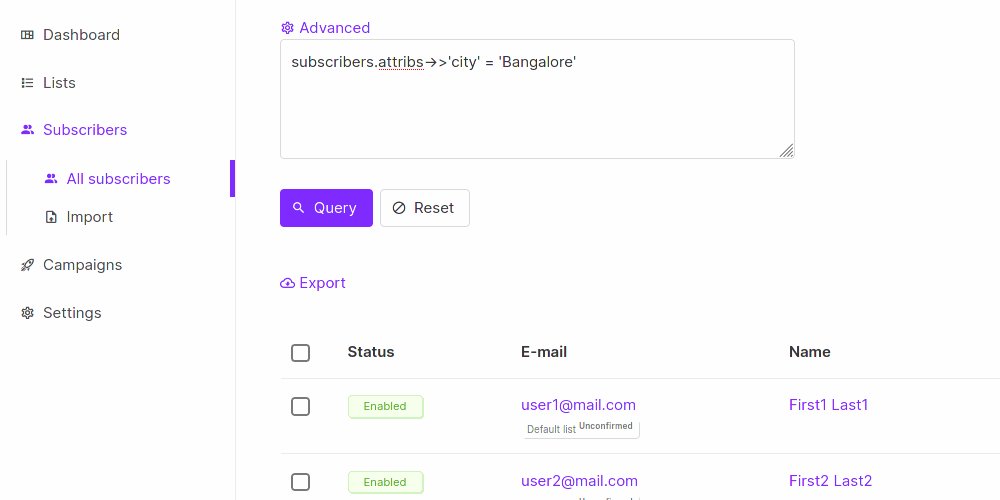
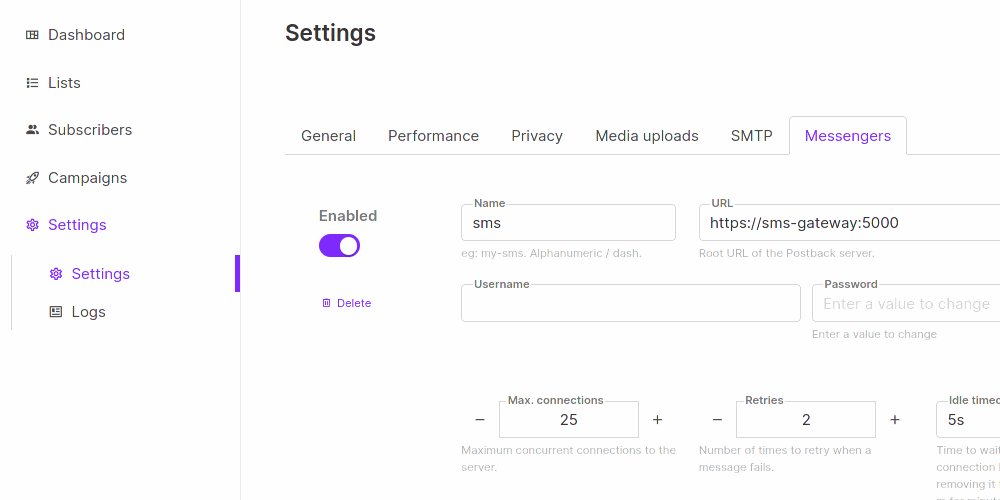
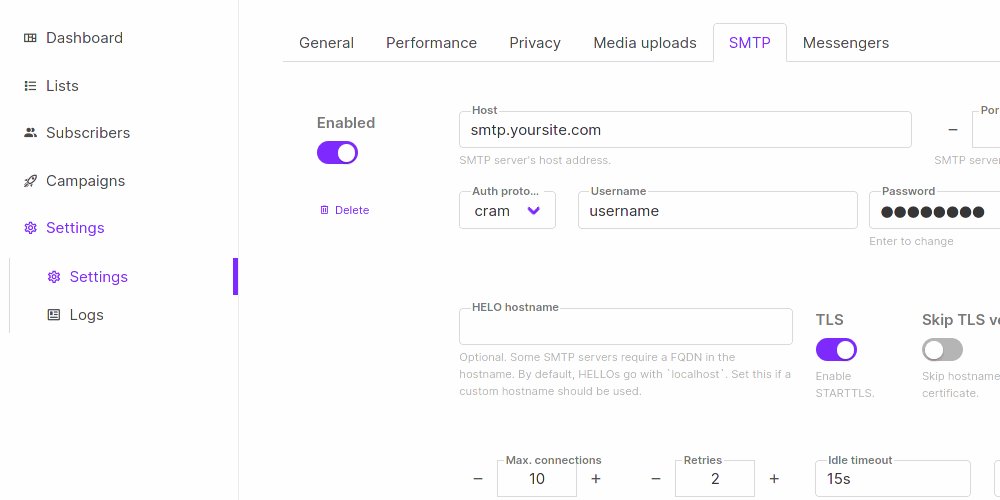
There’s so many CRMs and management tools out there, how do you find a good one? Well, if you’re looking for a newsletter and mailing list manager, look no further than listmonk. Listmonk is a standalone, self-hosted manager. It uses PostgreSQL and is super fast since it’s packed into a single binary. The interface is simple and easy to use. You can even import bulk contacts and integrate external CRMs and databases. The team just shipped their first major release out of beta; congrats!

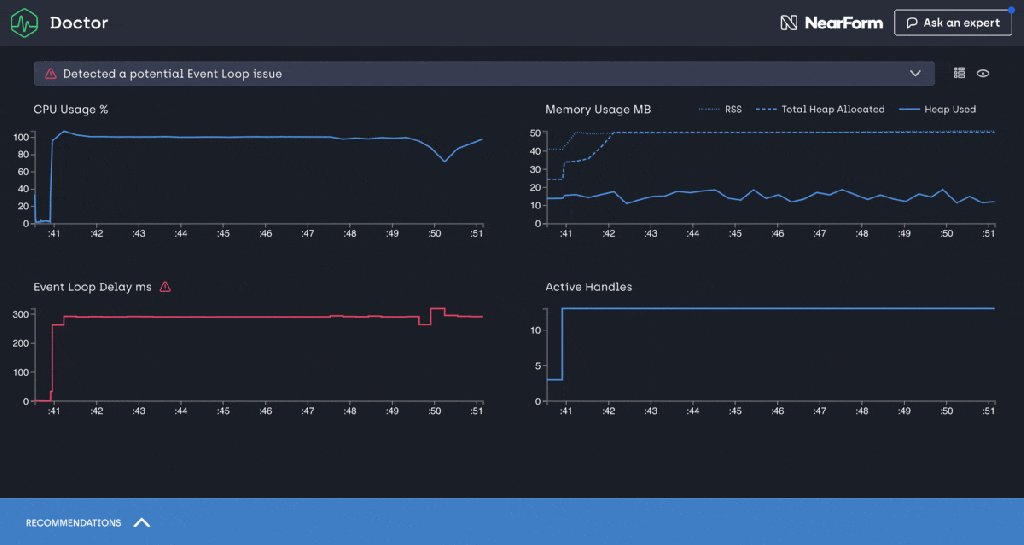
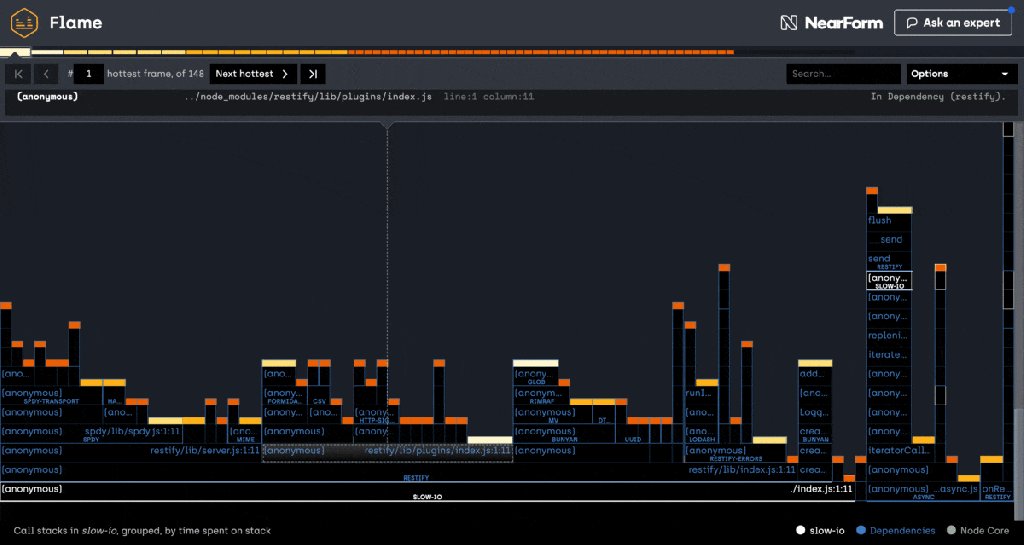
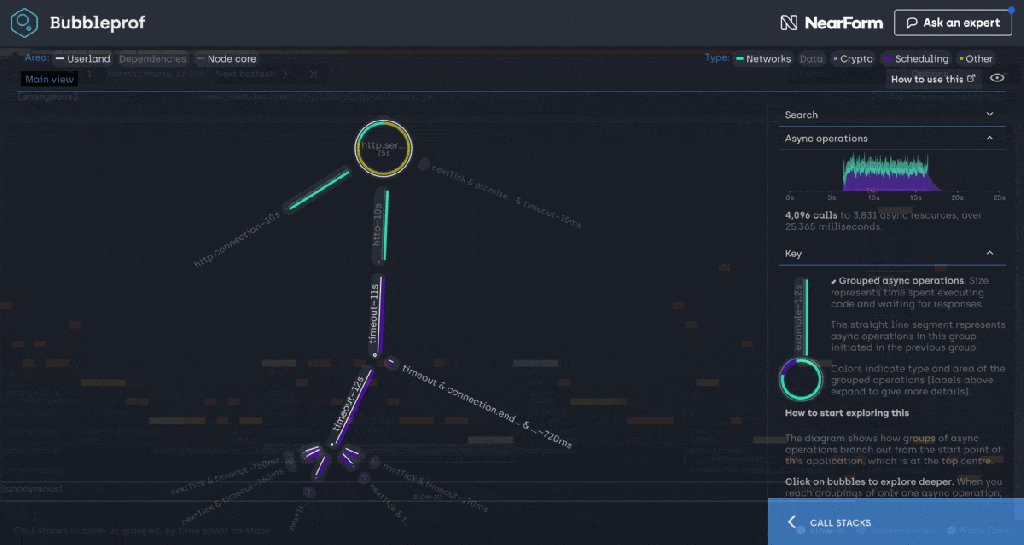
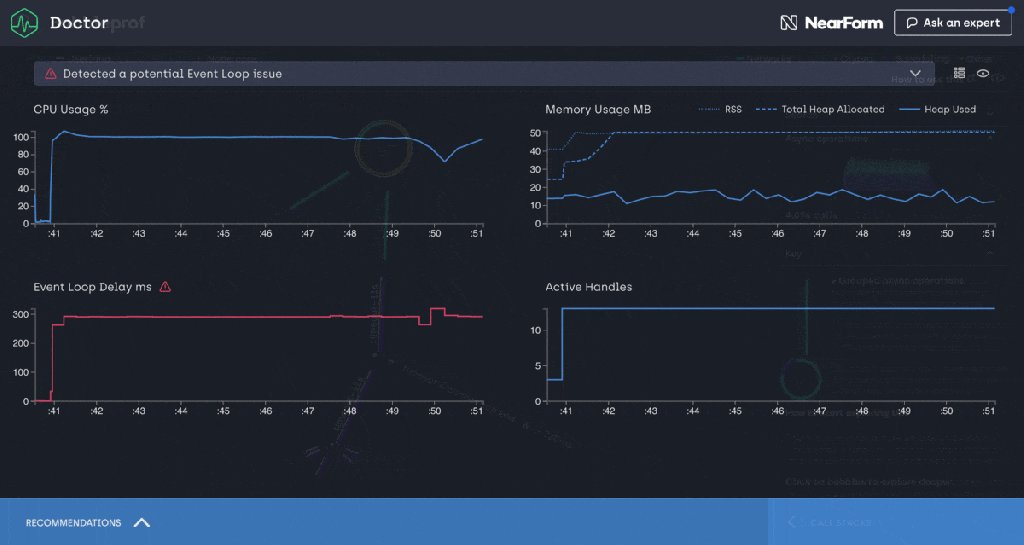
Do you need a tool to help you diagnose and pinpoint performance issues with Node.js? Then Clinic.js is here for you. There are a lot of Node-based releases this month! Clinic.js collects metrics, assesses health, and then offers recommendations for your Node.js applications. You can also use it to track top-of-stack frequency, and create flamegraphs and bubblegraphs. Release 9.0— like many open source projects here—has dropped support for Node.js 10.x and now requires users to have a later version installed.

We’ve talked about Laravel in a couple of our release posts in the past. The Laravel Activity Log provides logs for your Laravel apps. It provides information on what activities users are performing while using your app. Version 4.0 drops support for Laravel 6 and 7 as well as support for PHP 7.x. You’ll need newer versions of both PHP and Laravel if you plan on using this activity logger. There’s also the added ability to have batches of activity logs based on a set causer for a duration. Check out the release notes for all the details on these changes.
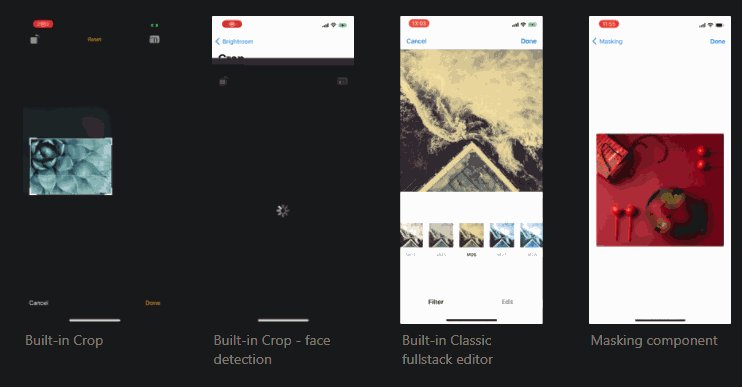
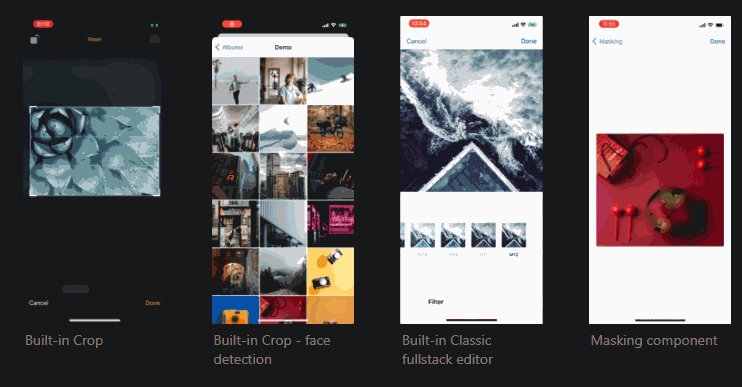
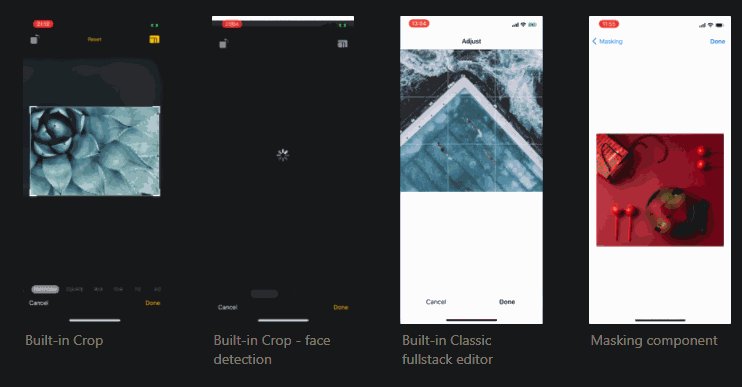
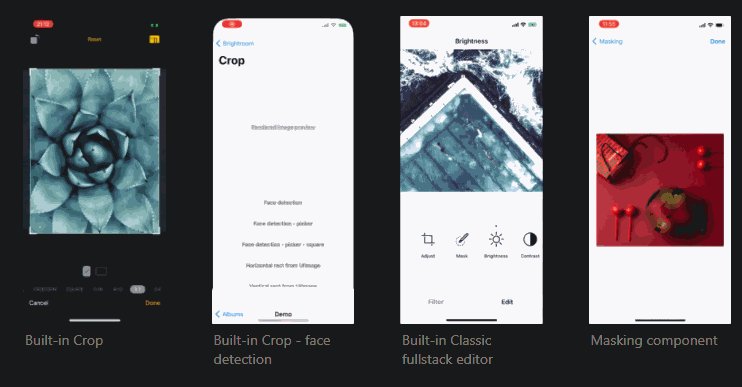
With the popularity of using images on everything from social media to blog posts, it’s important to have good images on your apps. Brightroom is a composable image editor so you can build your own UI to display images on your app. It’s designed for iOS so Swift developers will love this one. With version 2.0, Brightroom is now available in alpha. There’s a tonne of information regarding features and what’s planned. Check it all out in the Brightroom README and give this a shot if you’re an iOS developer.

Since I’ve just been watching the X-Men during lockdown, this seemed like an appropriate one to include in this Release Radar. Stryker—just like in the X-Men movies—is designed to perform mutation testing on your code. Stryker runs on three platforms and is super fast. It mutates your source code to ensure there are no false positives. With version 5.0, Stryker ensures the range property is no longer present on a mutant. There’s also support for Node 12 or higher, a bunch of new features, and a few bug fixes. Check out the release notes for all the major changes.
Okay, so we usually like to showcase one really fun and random open source project. This month’s fun project just shows that captchas don’t have to be boring. Why do we have to agonise over whether the traffic light is in a particular square or not? Instead, we should test to make sure we really are humans by playing games. DOOM Captcha calls users to “kill enemies” in order to prove you’re human. We even embedded it into GitHub, just to see what it would look like. Fun fact, the creator has also made a bunch of other fun and random games. You can check them out on Vivirenremoto which just happens to run on GitHub Pages!

Well that’s all for this month’s top release picks. Congratulations to everyone who shipped a new release, whether it was version 1.0 or version 9.0. Keep them coming people! Speaking of releases, there’s also a new feature for GitHub Releases. Now, you can react with emojis to all releases on GitHub.
We're working on adding the "hold your applause; just throw money" button https://t.co/2A9a3zmfG8
— Nat Friedman (@natfriedman) June 1, 2021
Give this a try by checking out some of the awesome project releases from our April Release Radar. If you’ve got a new release coming, we’d love to see it. Tag us when you share your release on social media, and we’ll keep an eye out.

Learn how we are using the newly released GitHub Security Lab Taskflow Agent to triage categories of vulnerabilities in GitHub Actions and JavaScript projects.

Announcing GitHub Security Lab Taskflow Agent, an open source and collaborative framework for security research with AI.

Out of more than 700 games submitted to Game Off 2025, these ten winners stand out for creativity, craft, and bold interpretations of the WAVES theme. All are free to play, with source code available to explore.