Lee Reilly
Senior Program Manager, GitHub Developer Relations. Open source hype man, AI whisperer, hackathon and game jam wrangler. I write && manage programs, support dev communities, and occasionally ship something.
To highlight the people behind projects we admire, we bring you the GitHub Developer Profile blog series. Meet Richard Davey, the game developer behind Phaser — a free open source…

To highlight the people behind projects we admire, we bring you the GitHub Developer Profile blog series.

Meet Richard Davey, the game developer behind Phaser — a free open source HTML5 game framework used by developers from indies and multi-national digital agencies to schools and universities. A 34-year veteran dev, Richard built Phaser using Pixi.js for WebGL and Canvas rendering across desktop and mobile web browsers. The project is maintained by an enthusiastic open source community as well as Photon Storm Limited, a collaboration that has made Phaser one of the most starred game frameworks on GitHub. A pure gamer at heart, Richard is building tools that make it possible for thousands of people to turn their ideas into reality. We asked him to share the story of how he became a developer, and what he’s learned from his work.
Lee: Who inspired you when you were learning to program?
Richard: I looked up to those who were part of the demoscene. This counterculture took pride in pushing those humble little machines to their absolute limits. They would try crazy new hardware tricks and make them do things even the original chip designers never thought possible. Of course, most of the people in the scene were quite young, too, and this was reflected in their creations. Entire new art forms and styles of music emerged from those days, and it’s still going on now.
Although there were many one-person game studios back then, typically their games would still be released by publishers. It was hard to recognise individual developers to look up to. There were some notable exceptions of course, like Jeff Minter, the Oliver Twins, Andrew Braybrook and Raffaele Cecco, but generally you’d only know about them because they appeared in magazines, often sharing coding tips.
Lee: The Oliver Twins were a huge inspiration for me – I also have them to thank for getting me into software development. How did you get into it originally?
Richard: Like lots of kids in the 1980s, my first taste of programming was on 8-bit home micros such as the MSX and ZX Spectrum. I spent countless hours pouring over type-in listings from computer magazines, tweaking things here and there to see what effect it would have on the game. Because those early machines were cassette-tape based, I often wouldn’t even try to save my work. Or, it would get corrupted during the recording process. I’d literally type the code in, play with it until I got bored, and then turn it all off.
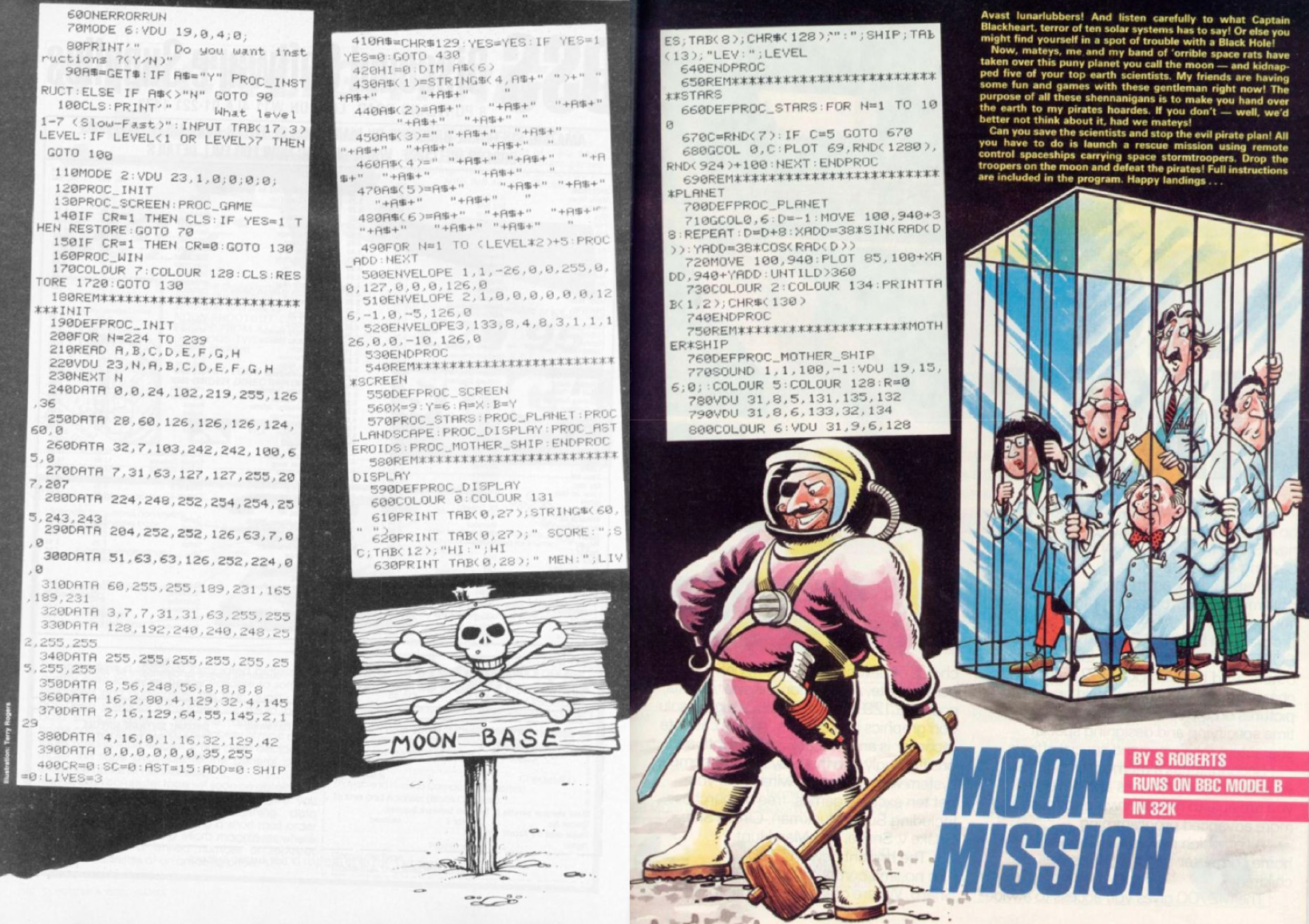
 Example listing from the December 1983 edition of Computer and Video Games magazine.
Example listing from the December 1983 edition of Computer and Video Games magazine.
One day I went to a friend’s house after school and he had a brand new Atari ST plugged into the living room TV. He fired-up a copy of the game Bubble Bobble, and that was it. I was utterly blown away. My poor parents didn’t hear the end of it, and I finally managed to get an Atari ST of my own. It was on this that I started doing game art and development properly (and yes, I would actually save my work now!).
As I was growing up and developing as a person, the Atari ST was providing me with an outlet for my creativity. It poured a constant stream of new game and art influences into me. I managed to find one of my early games a few years back and recorded a video of it, and of course I cringe when looking at it now. When compared to some of the games my own son is making today, they are miles apart in what’s possible technically, but that same passion and desire to just create something is still there. Kids these days are no different in that respect.
Lee: The Phaser website is an amazing resource for people learning how to build games. What resources did you have available when you first got into web / game development?
Richard: When I first started coding all I had were books and magazines. Magazines back then were a treasure trove of information, often containing many pages of code to learn from. Tutorials, hardware experiments, and really in-depth technical pieces were common. There were loads of books as well. Of course, the front covers of these books never quite did represent what you’d finally create, but they served the purpose of drawing you in.
Lee: Have you seen the Internet Archive’s Computer Magazine Archives? All of our old favorites are there!
Richard: Let’s just say that accessing these materials is not a problem for me. Photo of my office wall shown below…
 Richard Davey’s computer magazine collection.
Richard Davey’s computer magazine collection.
Learning web development was very different though. I started out building websites while still at University, when the most common web browser was the fully text-based Lynx, and Netscape Navigator was still in public beta. I remember it being a quite monumental day when we compiled a new build that was capable of displaying jpeg images in-page! I was now learning electronically. Knowledge would come from various sources: from IRC chat rooms, to Usenet postings, to just ripping apart the code in another web page and figuring it out. The difference was stark, though. There was no waiting for a new magazine to be published, or taking a trip to the library. You could nearly always find the answer right there online. This is definitely a change for the better.
Lee: Is there something you wish more people understood about software developers?
Richard: We’re humans, just like everyone else. And humans make mistakes. Hindsight is a wonderful thing in life in general, but even more so in software development. Your first pass at solving a problem may not always be the best, but that’s the beauty of software: most of the time you can go back and change it for the better. Without wanting to sound like a blatant plug, tools like GitHub have democratized distributed software development, and I honestly couldn’t imagine working without them now.
Having said that, it has of course given rise to the ‘entitled’: those who don’t appreciate that we’re nearly all doing this for free, in our spare time. And because we’re human, we react accordingly if you open a GitHub issue with a particularly negative tone to it. You have every right to point out flaws in my code. And if done with respect, I’ll treat your feedback with respect, too.
In short: If you want something done, don’t be an ass about it.
Lee: What advice would you give someone just getting into game development?
Don’t give up. While there are many more learning materials and resources than ever before, there are also many more distractions, too. If what you’re working on just doesn’t do it for you, then ditch it and move onto something else. Unless it’s a client project, of course 🙂 Keep yourself motivated by working on things that interest you, sharing what you’re doing with others, and soliciting their feedback and help when needed.
Also don’t be tempted by the grass-is-always-greener mentality. I’ve seen it time and time again: someone assumes that if they move over to “Tool X” instead, they’ll become instantly more productive as a result. This is rarely true. If you’re struggling to complete something the issue seldom has anything to do with how it’s being built, and nearly always to do with things impacting and pulling on the person trying to make it.
Lee: Hubot tells us the first Phaser code was committed in 2013. What were your initial aspirations for the project? Did you draw on any inspiration or incorporate lessons learned from Flixel or your Flixel Power Tools project?
Richard: Back in 2013 I was stuck in a large, complex project. When you’re in deep like this, sometimes you need some small wins to rekindle your love for development. So I literally spent a weekend while the family was away hacking together a crude conversion of Flixel. For those not familiar with Flixel, it was a popular Flash game framework. I literally copied it wholesale, having to rebuild classes that existed in AS3 and porting the others.
A couple of days later I was done. It was small, clean, and just worked because it only tried to do a few things, so it did them pretty well. I wanted to release it on GitHub. I asked Adam Saltsman, the creator of Flixel, if I could call it Flixel5 but he said he’d rather I didn’t as it would confuse things with the Flash build. So, I spent an hour brainstorming some names with my good friend Ilija and we settled on Phaser. He drew a cool little spaceman sprite and logo and the first build was pushed to GitHub on April 12th 2013.
Then an interesting thing happened: other people started using it. It started to take on a life of its own. A small-but-constant trickle of devs submitted pull requests and bug fixes. People actually started making games with it. And this does a curious thing when you’ve been working effectively in isolation for so long: it motivates you like nothing else possibly can.
Phaser was a weekend creation born from a pit of frustration that went mental and grew into what you see today, utterly unplanned, but utterly wonderful because of it.
Now, 3 years on, Phaser has evolved significantly. I believe you can clearly see a lot of my personal game development history and influences within it, and those of the wider HTML5 game developer community too.
Lee: Phaser relies on Pixi.js and Qici Engine relies on Phaser. What are some useful or cool open source projects you use, admire, or couldn’t live without?
Richard: I love what Ricardo Cabello (Mr. Doob) is doing with three.js. We recently used three.js in a client project and it was great to work with. I like that he keeps pushing it in whatever direction he feels like, and not following the whims of the wider developer community.
I also admire Stefan Hedman’s work on p2.js, the physics engine that Phaser uses. Although development has dropped off massively on this since he joined Goo, it’s still a fantastic library.
As you mentioned Phaser uses Pixi.js, and Mat Groves works tirelessly on improving that. V4 has just landed in beta tools. The rapid rate of iterations, from v1 to v4 in just a few years, is a bit of a challenge if you ever build a library around it 🙂 But, at the same time, where else do you ever get the chance to experiment like this? Mat doesn’t just change things for the sake of it. None of us do. We change things because we feel like we’re making it measurably better in the process, and I admire him for constantly trying new approaches.
Lee: Talk to us about a subject we know is close to your heart, the future of game development. Where do you see it headed?
Richard: Honestly, I see it carrying on much as it has been for decades. New tools and frameworks will arrive from out of nowhere, and older ones will fade away if they stop being maintained.
For me, 2016 and beyond is all about taking advantage of the significant updates we’re seeing in JavaScript. As a language it’s really growing up fast. Even just a cursory glance at the new features that have already landed, or are coming soon, is enough to excite any longtime JavaScript developer. It’s entirely possible to carry on in the old way, of course, and lots of people will. For me though, I see this as being a fundamental change in the way we’ll be coding in the near future, so I am embracing it now rather than later.
The next generation of Phaser, called Lazer, is all about this. I covered the topic in depth in my article ‘Phaser in 2015 and beyond‘. You can read all about my reasoning, and the approach I’m taking, in that article.
Ever since I saw my first web page load into a text based terminal system all those years ago, the web has never failed to keep on innovating and exciting me. We’re on the cusp of WebGL 2, Vulkan, VR in the browser, WebAssembly and loads more exciting tools to play with. Some will become standards, others will be sparks that die away quickly. But being a developer has always been about keeping a careful eye on those sparks, and knowing when to use them to light fires.
The fact that I can keep making tools that empower anyone to create games is what keeps my passion burning. In that respect I feel no different today, than the 10-year-old me who sat staring into the phosphorescent TV display, marveling at what possibilities it could unlock.

Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.

Read GitHub’s position on the European Open Digital Ecosystem Strategy and learn how to participate.

Now in technical preview, the GitHub Copilot SDK can plan, invoke tools, edit files, and run commands as a programmable layer you can use in any application.