Tracking Deploys with Compare View
We log a message to Campfire anytime someone deploys code to staging or production. It looks like this: Recently, we added the link pointing to a Compare View where you…
We log a message to Campfire anytime someone
deploys code to staging or production. It looks like this:
![]()
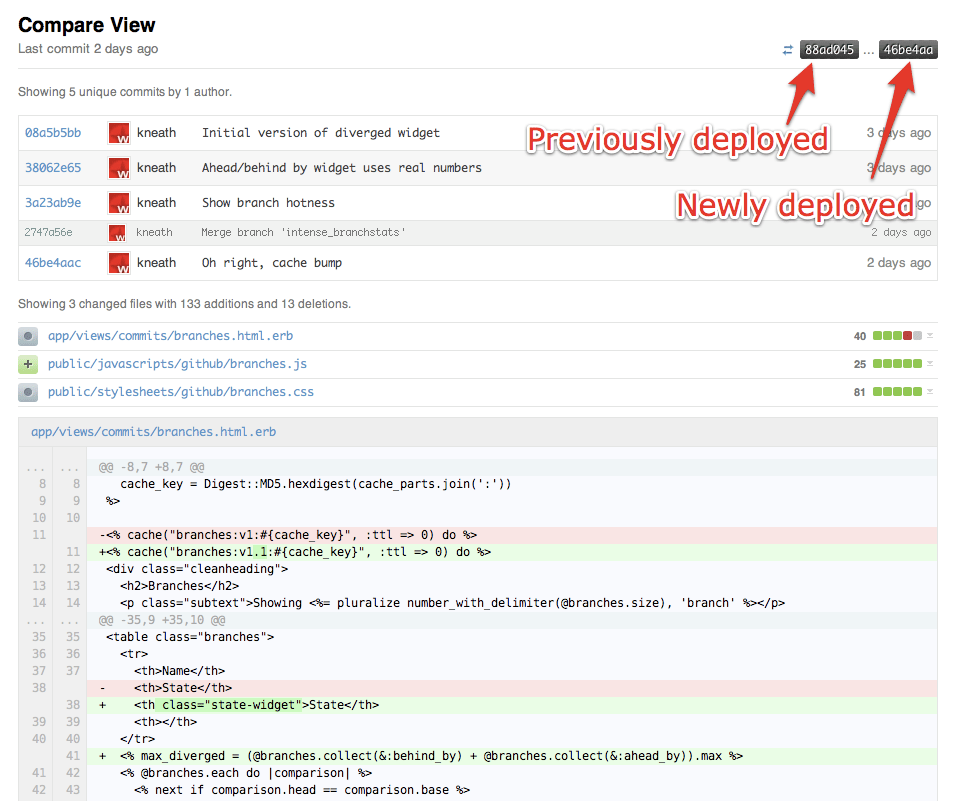
Recently, we added the link pointing to a Compare View where you
can review the commits that were shipped out along with a full diff of
changes:

This makes it really easy for everyone to keep tabs on what’s being
deployed and encourages on the fly code review. And because Campfire
keeps transcripts when you’re offline, it doubles as a kind of
deployment log. I typically start my day by catching up on the Campfire
backlog, hitting the Compare View links as I go. When I’m done, I have a
bunch of tabs queued up in my browser for review.
How It Works
The most important piece of this trick is generating the Compare View
URL. The example in the screen cap above is truncated, so I’ll reproduce
it here in full here:
https://github.com/defunkt/github/compare/88ad045...46be4aa
Here, defunkt/github is the repository with the code we’re deploying.
Just in case it isn’t obvious: you’ll need to change that to your own
repository.
The last part of the URL is the commit range. It’s important to use
commit SHA1s as the starting and ending points. We could have used the
name of the branch being deployed as the ending point, but doing so
would cause the Compare View to change when commits are pushed to the
branch in the future. By using the commit SHA1s, we’re guaranteed that
the Compare View will never change.
Here’s the Capistrano
recipe we use to generate the Compare View URL and send the Campfire
notification (config/deploy/notify.rb):
require 'etc'
require 'campfire'
namespace :notify do
desc 'Alert Campfire of a deploy'
task :campfire do
branch_name = branch.split('/', 2).last
deployer = Etc.getlogin
deployed = `curl -s https://github.com/site/sha`[0,7]
deploying = `git rev-parse HEAD`[0,7]
compare_url = "#{source_repo_url}/compare/#{deployed}...#{deploying}"
Campfire.notify(
"#{deployer} is deploying " +
"#{branch_name} (#{deployed}..#{deploying}) to #{rails_env} " +
"with `cap #{ARGV.join(' ')}` (#{compare_url})"
)
end
end
before "deploy:update", "notify:campfire"This isn’t something you can drop into an existing project unmodified,
but it should serve as a good starting point. A bit more detail on
what’s happening in there:
-
deployed = `curl -s https://github.com/site/sha `[0,7]
This is how we figure out what’s already deployed. The response
is a 40 character SHA1 of the commit the site is currently running
under. -
deploying = `git rev-parse HEAD`[0,7]
This is how we figure out what’s being deployed right now. Again,
a 40 character SHA1 of the working repository’s HEAD commit. -
Campfire.notify(...)
This is a lightweight wrapper over the
Campfire API.
And that’s it, really.
This technique could easily be adapted for other deployment strategies (Heroku — where you at) or notification systems like email, IRC, or Twitter.
"Introducing GitHub Compare View"Written by
Related posts

Year recap and future goals for the GitHub Innovation Graph
Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.

Help shape the future of open source in Europe
Read GitHub’s position on the European Open Digital Ecosystem Strategy and learn how to participate.

Build an agent into any app with the GitHub Copilot SDK
Now in technical preview, the GitHub Copilot SDK can plan, invoke tools, edit files, and run commands as a programmable layer you can use in any application.