More Fluid Tastiness
Welp, I finally upgraded to Leopard today. And you know what that means… Fluid! Now that I can run standalone GitHub, I thought it would be fun to play with…
Welp, I finally upgraded to Leopard today. And you know what that means… Fluid! Now that I can run standalone GitHub, I thought it would be fun to play with the provided JS API.
First up, your unread message count. We don’t have any polling stuff (yet), but it’ll update on every page load:

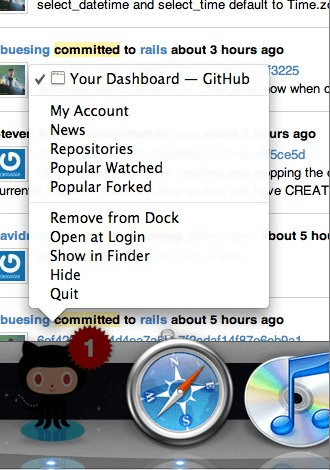
Also, if you hold down the GitHub icon there are some quick links available:

That’s it for now. I’m sure there will be more as both Fluid and GitHub grow. I’d love to figure out a way to add some useful Growl stuff.
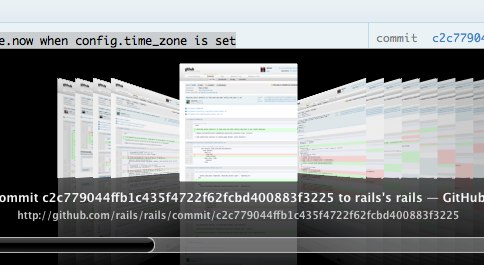
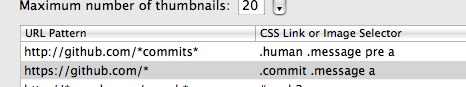
Update: Want to try out the Thumbnail plugin on commits? Go to Preferences and click “Thumbnail,” then add these two rules:
http://github.com/*commits* .human .message pre a https://github.com/* .commit .message a

This’ll give you hot coverflow action for commits on your dashboard and any commit log page.
Written by
Related posts

What the fastest-growing tools reveal about how software is being built
What languages are growing fastest, and why? What about the projects that people are interested in the most? Where are new developers cutting their teeth? Let’s take a look at Octoverse data to find out.

Year recap and future goals for the GitHub Innovation Graph
Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.

Help shape the future of open source in Europe
Read GitHub’s position on the European Open Digital Ecosystem Strategy and learn how to participate.