Creating a new contributor on-ramp
One of the most important elements of creating a strong community is shaping the new contributor experience. The on-boarding experience for new participants plays a huge role in how quickly…

One of the most important elements of creating a strong community is shaping the new contributor experience. The on-boarding experience for new participants plays a huge role in how quickly someone can get up and running on your project. The most successful projects make this experience simple and accessible.
Getting someone started with their first contribution in a community typically follows a linear path, from discovery through appreciation. The environmental factors surrounding your project play the largest role in making that experience comfortable, empowering, and worthwhile.
The new contributor on-ramp
The on-ramp is a framework for growing your community. From getting your project noticed through celebrating a new contributor, building out each area will help your community thrive.

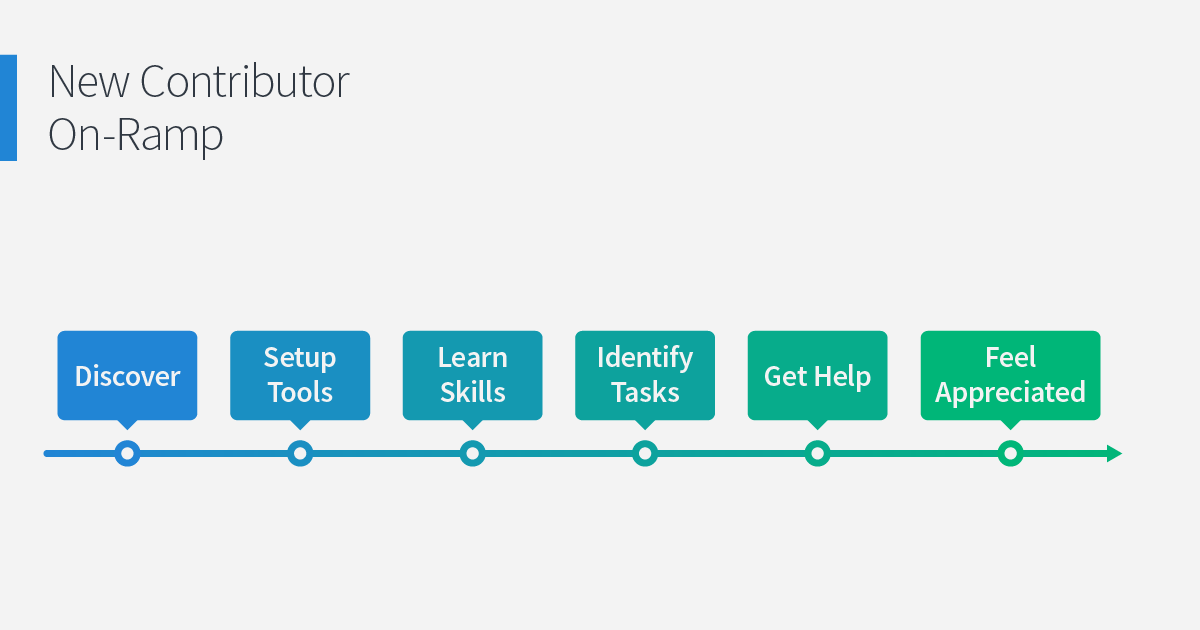
At the beginning is a user that hasn’t yet discovered your community. And at the end is a user that has made their first contribution to your project. Along their journey, the user usually goes through six steps of progress:
- Discover that the community exists and welcomes contributions from new members.
- Setup tools needed to build the project and create a contribution (e.g. editors, compilers, libraries, frameworks).
- Learn skills and knowledge to understand the codebase, contribution guidelines, and understand how their contribution will be reviewed.
- Identify tasks to work on, or know what kind of contributions would be welcome and worthwhile.
- Get help with the questions, queries, and sticking points they may have with their first contribution.
- Feel appreciated when they have successfully made their first contribution and at other key moments to know that the community is kind, supportive, and welcoming!
Within each of the six steps, there are many different things you could implement. This series will take a look at each step in turn, and for the rest of this post we’ll delve into what you can do to help your project be discovered.
Discover
“If you build it, they will come” only works for Kevin Costner and baseball fields. For your project, the first step in building a community is making your project discoverable.
There are three goals for the discover step in the on-ramp:
- Welcome and inform new visitors about the community
- Establish your project as inclusive and welcoming of new contributors
- Show people how they can begin to contribute to the community
There are plenty of options on how to achieve these goals, below are a few of the basics that every community can use.
Create a README.md file
Whenever you visit a GitHub repo, the contents of the README file is displayed underneath the file listing. It is a great opportunity to give a quick overview, including:
- What your project is and what it does
- How to build and run the project
- Ask for new contributors
- Provide details on how to get started, such as a
CONTRIBUTING.mdfile
By using Markdown you’ll be able to format the README for easier viewing and link to resources for new contributors. Plus it’ll look great!
Create a project website
While a README.md is a good start, many projects can benefit from a comprehensive website. A full site gives the project a home for things like extensive guides, tutorials, and blogs.
Build the site from the perspective of a new user to your project:
- Highlight the features of the project (with screenshots, if applicable)
- How to install it
- How to use it
- Where to get in touch with the community
- How to get involved in the community
The front page should have the most important information, like what the project does, how to get it, and how new contributors can join. Check out Bootstrap, Jekyll, or Electron for some ideas for your project site.
A fast way to get started with this is with GitHub Pages, which provides free hosting for a project website. When you create this site it will be publicly hosted at http://<username>.github.io.
Engage on social media
Social media is a powerful tool for raising awareness about your project. Many people will follow the social media accounts of projects to keep up-to-date on news and announcements, it is also a great place to engage new contributors. Though tread lightly at first as social media can be time-consuming to maintain.
Twitter and Facebook are the best places to start. After registering the accounts, take some time to spruce up the profiles. Match the account design to your project website, and link back to it.
You can grow your community on social media by providing valuable and interesting content. Images and video are great additions to social posts. Be careful not to over-saturate your audience with too much content though. You should stick to:
- Links to blog posts with updates, news, and other material
- Videos with demos, screenshots of new features, and other visual content
- Invitations for users to participate in issues, surveys, or other ways of getting engaged
- News about growth of the project, partnerships with companies/organizations, and interesting use cases
A useful tool to simplify social media is Buffer. You can prepare your posts and content ahead of time, and it’ll publish it on a schedule. By dedicating time to your social media strategy, you can free up your time for the week ahead.
Promote the community
There are many other ways to get the word out and highlight the work happening in your community. A few places you can start:
- Organize Google Hangouts on Air to host an interactive show that gets the community involved. A bi-monthly show could be used to demonstrate new features, answer questions, or feature a new contributor.
- Do interviews on podcasts, news website, and blogs to talk about the vision of the project and get people involved. It is often as simple as asking the site or podcast if they’d be interested in featuring your project.
- Speak at conferences to show the great work going on in the project and provide simple steps for how people can get involved.
The new contributor on-ramp is a valuable framework to make the new user experience simple, empowering, and effective. These basic building blocks will setup your project to have a healthy and thriving community of contributors. We’ll dive into the Setup Tools and Learn Skills steps in the next installment of the series.
Written by
Related posts

What the fastest-growing tools reveal about how software is being built
What languages are growing fastest, and why? What about the projects that people are interested in the most? Where are new developers cutting their teeth? Let’s take a look at Octoverse data to find out.

Year recap and future goals for the GitHub Innovation Graph
Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.

Help shape the future of open source in Europe
Read GitHub’s position on the European Open Digital Ecosystem Strategy and learn how to participate.