A More Transparent Clipboard Button
Copying long lines of text and shas to your clipboard has been just a click away for a few years now. Today we’re putting a new face on that click-to-copy…
Copying long lines of text and shas to your clipboard has been just a click away for a few years now. Today we’re putting a new face on that click-to-copy feature, making it easier to integrate with the rest of the site.

Today we’re upgrading all the clipboard buttons to ZeroClipboard.
With ZeroClipboard we can glue the flash object (currently the only reliable way to put data in the clipboard) to any dom element we want, leaving the styling up to us.
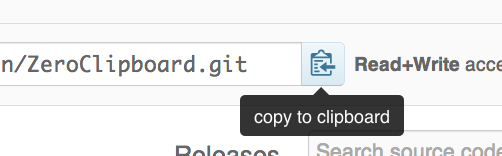
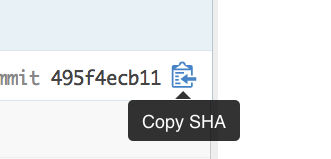
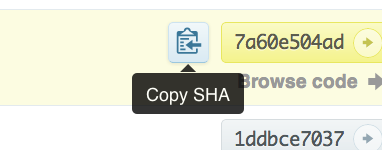
Here are some examples:



“Copy and Paste is so Yesterday”
Written by
Related posts

GitHub Availability Report: November 2024
In November, we experienced one incident that resulted in degraded performance across GitHub services.

The top 10 gifts for the developer in your life
Whether you’re hunting for the perfect gift for your significant other, the colleague you drew in the office gift exchange, or maybe (just maybe) even for yourself, we’ve got you covered with our top 10 gifts that any developer would love.

Congratulations to the winners of the 2024 Gaady Awards
The Gaady Awards are like the Emmy Awards for the field of digital accessibility. And, just like the Emmys, the Gaadys are a reason to celebrate! On November 21, GitHub was honored to roll out the red carpet for the accessibility community at our San Francisco headquarters.