Say Hello to Octicons
Some of the icons on our site have been the same since we launched 4 years ago. With metaphors that just barely fit what we needed them to, we felt…


Some of the icons on our site have been the same since we launched 4 years ago. With metaphors that just barely fit what we needed them to, we felt like new icons were long overdue. That’s why we are extremely excited to ship our new icon font Octicons today.
We try to leverage CSS3 techniques like rounded corners, gradients, and @font-face across all pages of the site. This allows us to focus more on what we can render in the browser, and less on images. This results in better page loads and an overall better experience for you.
Not only are we concerned with speed, but also clarity. With the introduction of new retina screen products, we realize that it’s more important than ever to have our site beautiful at any zoom level.
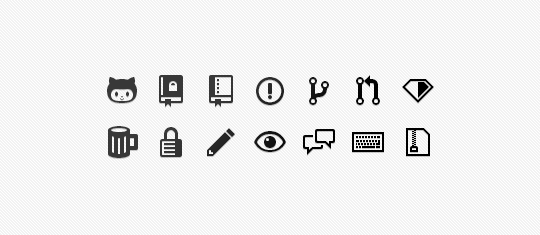
That’s why we created Octicons, a custom icon font for use on GitHub.com and GitHub products.
Designing the Visual Language

At GitHub we are designing for an entirely new visual language. Repositories, Pull Requests, Commits. These terminologies don’t exist in very many places across the web. Without canonical metaphors for these concepts we were tasked with coming up with accessible imagery to accurately convey these relatively obscure ideas. One of the most important concepts we needed to illustrate was the idea of a repository.
Some would say that a repository is storage — a place where you store your code — somewhat like a box. At GitHub repositories are much more than that. A repository is the history of your project. All the tools that GitHub provides (commits, pull requests, issues, wiki) combine into a story: a story about how your project has changed over time. We feel the best way to represent this idea is with a journal.

A Team Effort
It took a lot of minds to create these icons. @bryanveloso got the project both rocking and rolling with scores of ideas and sketches for the new metaphors. @cameronmcefee bent Photoshop to his will to bring the icons to life. From there @jonrohan, @cameronmcefee and @jasoncostello dove into Glyphs, discovered how to use it to perfect the icons. Finally, @jonrohan, @kneath, and @cameronmcefee meticulously updated every icon on GitHub, finding some amazing gifs along the way.
We hope you love Octicons as much as we do.

Written by
Related posts

From pair to peer programmer: Our vision for agentic workflows in GitHub Copilot
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.

GitHub Availability Report: May 2025
In May, we experienced three incidents that resulted in degraded performance across GitHub services.

GitHub Universe 2025: Here’s what’s in store at this year’s developer wonderland
Sharpen your skills, test out new tools, and connect with people who build like you.