Improving navigation for GitHub Actions
GitHub Actions changed how developers automate workflows with GitHub. Today, we’re introducing a new navigation to manage your GitHub Actions experience, improving discoverability and accessibility as well as opening up future feature opportunities.

GitHub Actions changed how developers automate workflows with GitHub. Today, we’re introducing a new navigation to manage your GitHub Actions experience, improving discoverability and accessibility as well as opening up future feature opportunities.
Why did we do it?
GitHub Actions is used by developers to automate their software development workflows, right from their repositories. When we first introduced this feature, we were excited to see the community’s response to it. Since its inception in 2018, GitHub Actions has evolved into its own product, helping developers set up their CI/CD pipelines.
Today, we’re introducing an improved navigation that will support the future of GitHub Actions. Workflows are just one part of the entire GitHub Actions ecosystem. As we’re preparing to launch exciting features, we want the navigation to support the discoverability of these new areas so our users can easily find what they need.
We also want to future-proof how we’re building GitHub Actions. By leveraging our design system, Primer, we are setting up a foundation that is more resilient for future development. Using our design system allows us to improve accessibility, speed up the design and development cycle, and increase design consistency.
What are the changes?

- Renamed the sidebar to Actions to fully capture the depth of the experience
- Introduced a new navigation that is designed to scale as we add new features
- Offered better support on multiple viewports by leveraging Primer
- Improved the hierarchy of reusable workflows
- Added new entry points for Usage and Workflow file
- Introduced local navigation on workflow runs, to easily go back to the workflow list

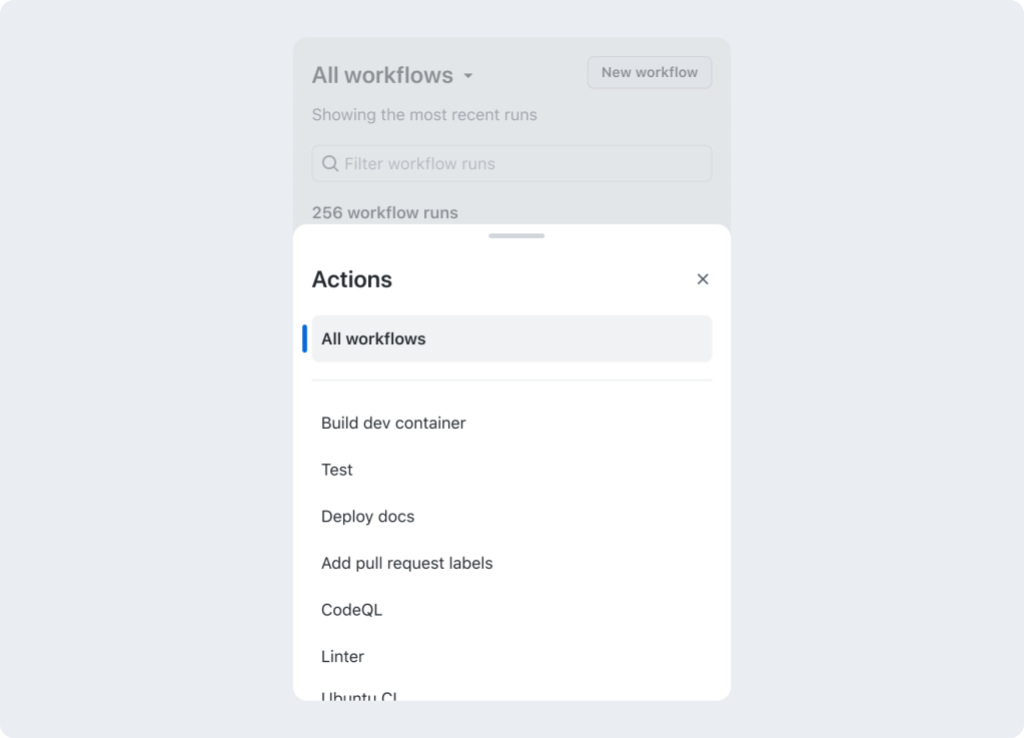
A new name
Let’s start with the workflows page. Workflows are just a fraction of what you can manage in your Actions area. To fully capture the depth of this experience, we have decided to rename our menu to ‘Actions.’

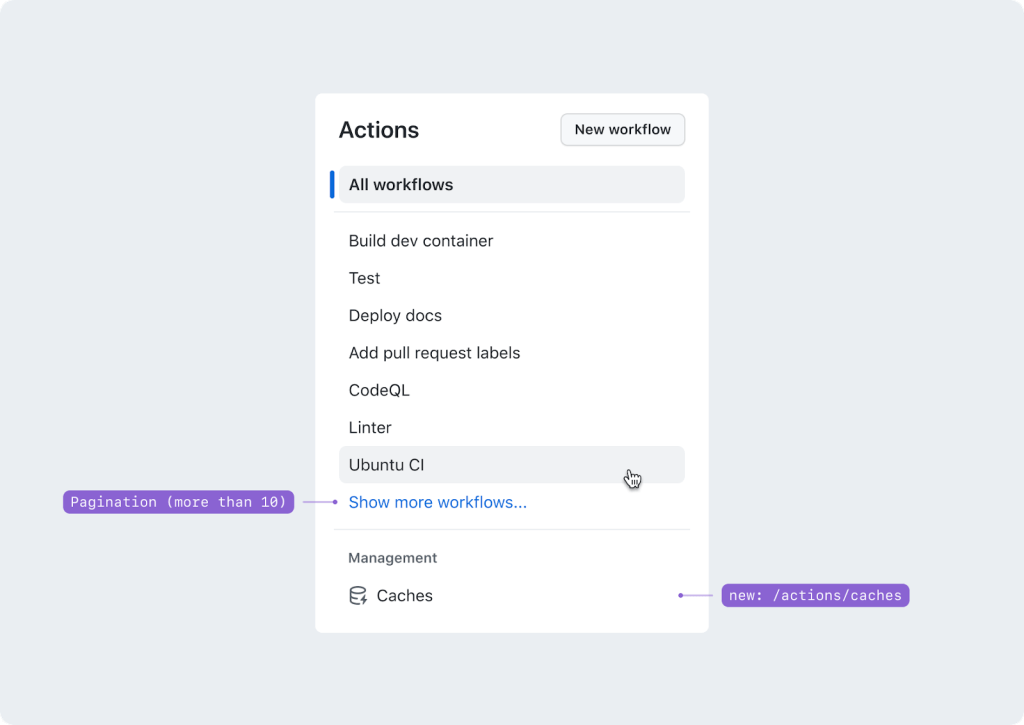
A new navigation
As our feature list continues to evolve, we wanted to rethink our sidebar and offer a consistent experience with the rest of GitHub.
You might be familiar with the navigation we’re introducing from our settings pages. We’ve adapted it to this new scenario by including workflow pagination and a management section. The first feature in this section is the ability to manage your caches, but in the future this will support more features as we ship them.

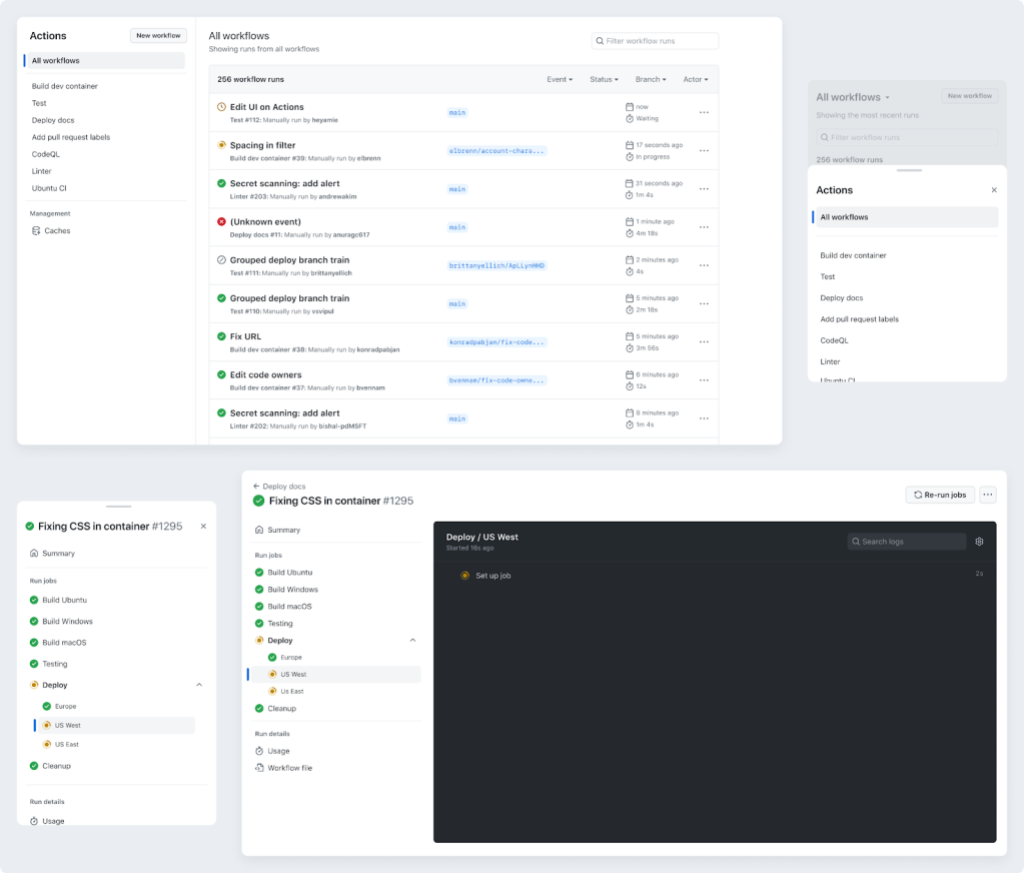
Better support on different viewports
By introducing a new navigation that is supported by Primer, the experience on multiple viewports is consistent, accessible, and works out of the box.

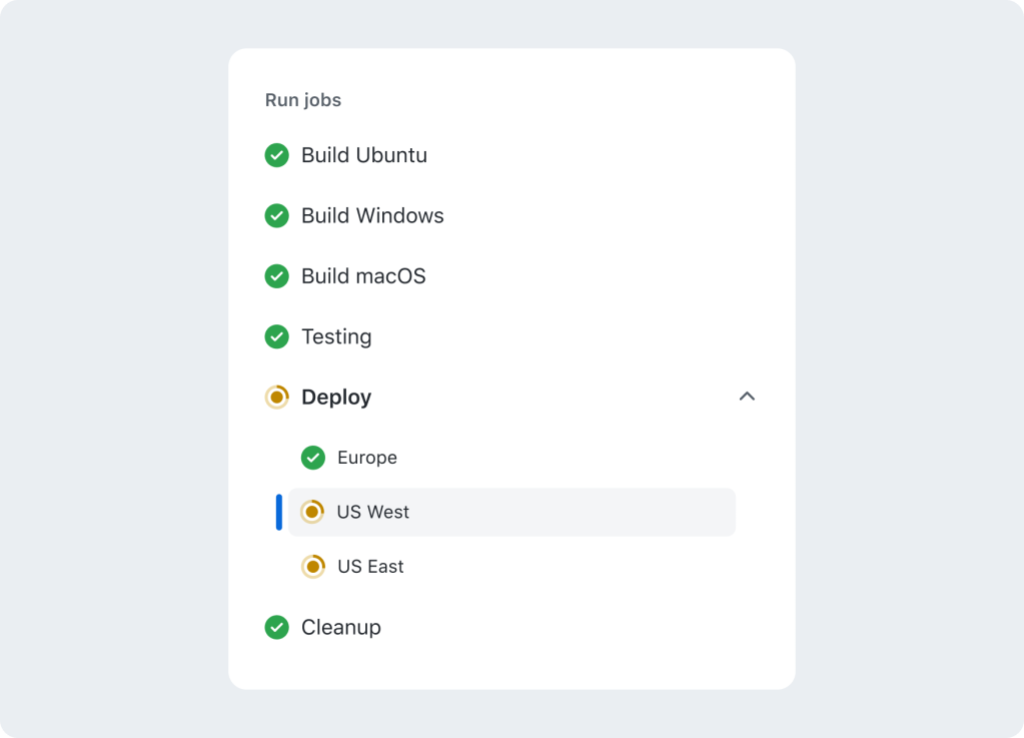
Improvements to reusable workflows hierarchy
Reusable workflows are a great way to avoid duplication when creating a workflow. We wanted to offer a similar experience by clearly communicating the workflow hierarchy and reducing the repetition on workflow runs. The new experience groups run jobs from reusable workflows under the same workflow caller. There’s now a clear hierarchy between parent and children, and users can expand and collapse to navigate them.

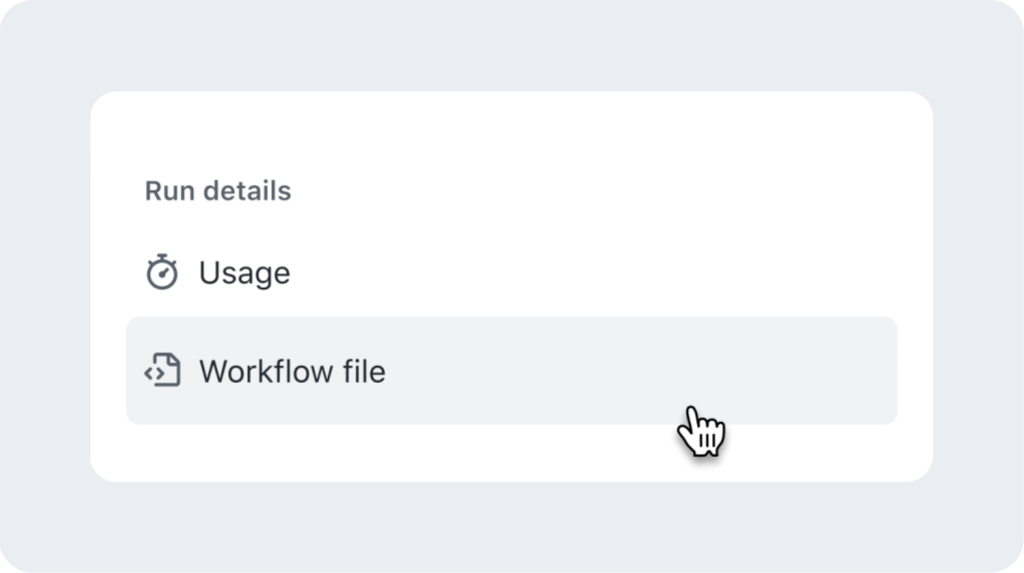
Entry points for Usage and Workflow file
Discoverability was top of mind for this release. Users can now find the Usage and Workflow file for their workflow run, right from the sidebar.

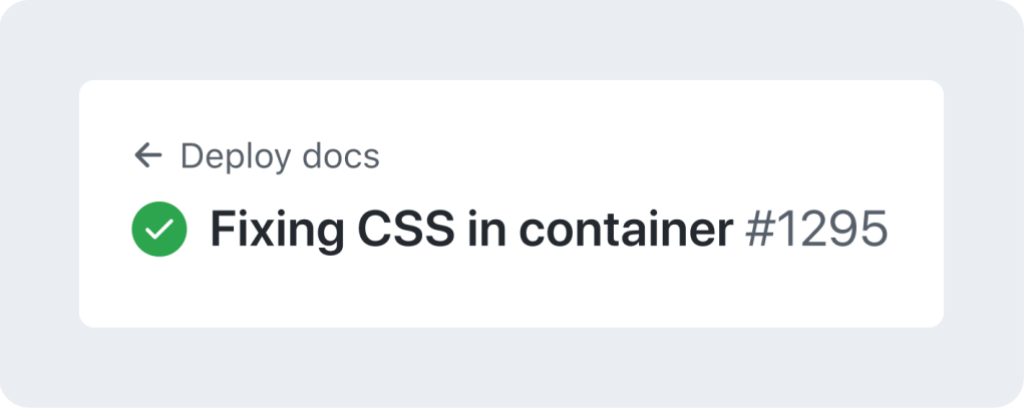
Local navigation
Previously, there was no local navigation on workflow runs that would let the user go back to the workflow list. Today, we’re introducing local navigation on workflow runs, which not only will allow users to go back to the previous page, but it will also improve the wayfinding by sharing which workflow the run belongs to.
Wrap-up
We’re excited for the future of GitHub Actions, and would love to learn what you think. Stop by our GitHub Community to share your thoughts and feedback.
Thanks!
Tags:
Written by
Related posts

Build an agent into any app with the GitHub Copilot SDK
Now in technical preview, the GitHub Copilot SDK can plan, invoke tools, edit files, and run commands as a programmable layer you can use in any application.

GitHub Availability Report: December 2025
In December, we experienced five incidents that resulted in degraded performance across GitHub services.

The future of AI-powered software optimization (and how it can help your team)
We envision the future of AI-enabled tooling to look like near-effortless engineering for sustainability. We call it Continuous Efficiency.