Introducing Project Paper Cuts
Small improvements that make a big difference

At GitHub, we want to build experiences that make it as easy and intuitive as possible for all developers to do their best work.
We know that all development teams work a little differently. Since we can’t possibly consider all development practices, we turn to our community for feedback and data on how to improve our product. From this feedback, we plan and iterate on exciting new ways to support a variety of workflows.
But what about those smaller issues you find in existing workflows? What about the usability nitpicks that bother you daily but might not be a part of our bigger product initiatives? You—the wonderful and diverse GitHub community—have been telling us about some of these smaller frustrations for a while now, and we want you to know that we’re listening. We don’t think you should be frustrated by these “paper cuts” anymore.
Introducing Project Paper Cuts
Project Paper Cuts is dedicated to working directly with the community to fix small to medium-sized workflow problems, iterate on UI/UX, and find other ways to make the quick improvements that matter most.
GitHub has always had feedback channels that influenced our product, though we aim to be more open and transparent with this work. We’re not only listening to email, sales, support, and Twitter. We’re also looking at the wider GitHub community’s creation of self-organized ‘feature request’ repositories and browser extensions, as well as actively asking for feedback about the small things that irritate you the most.
One big source of inspiration for us has been the Refined GitHub browser extension. Full-time open source developer Sindre Sorhus has built a great browser extension that builds on and improves the GitHub experience, along with a fantastic community that has come together to discuss workflows and build their favorite features. Project Paper Cuts has taken inspiration from a lot of Refined GitHub’s additions, and we’re building some of the most-loved features right into GitHub itself.
Ships
To give you an idea of the scope of Project Paper Cuts, over the past month, we’ve shipped:
-
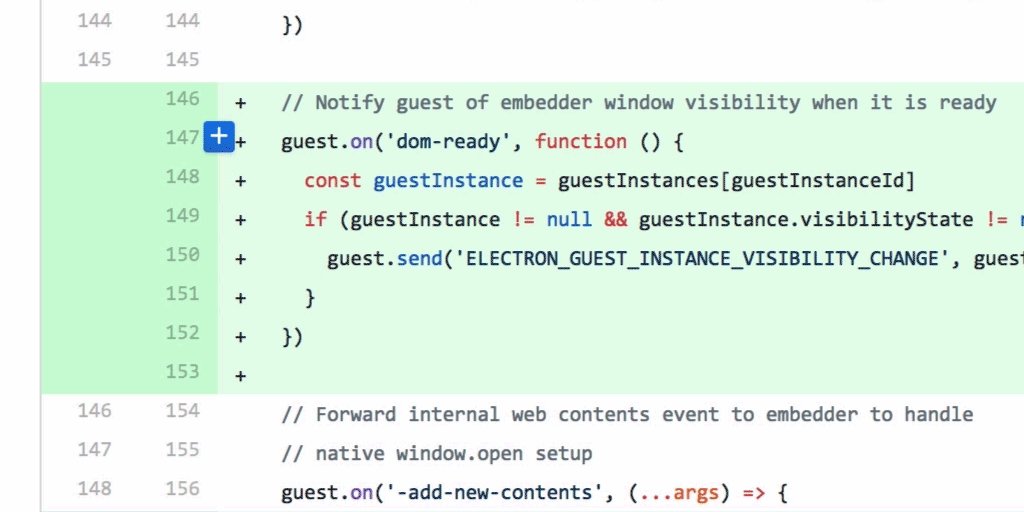
Unselect markers when copying and pasting the contents of a diff

-
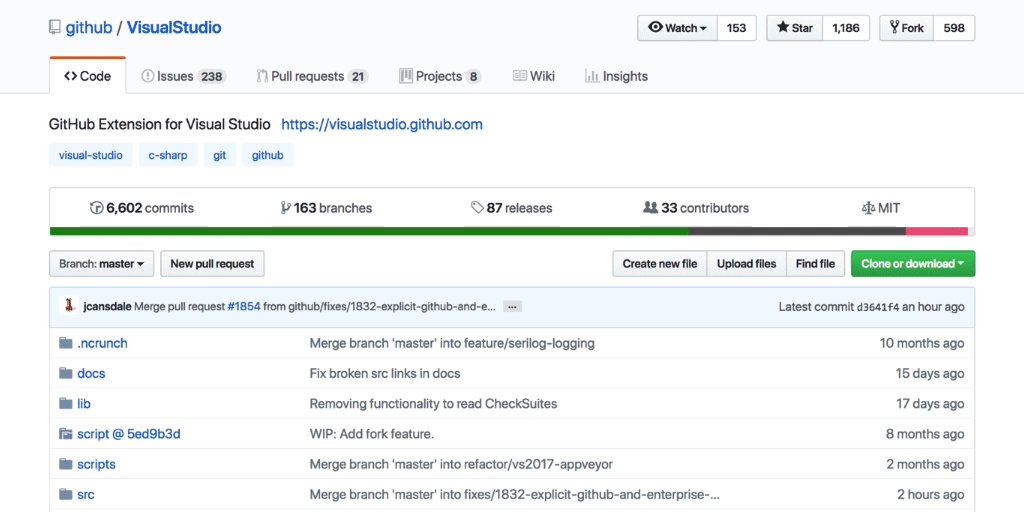
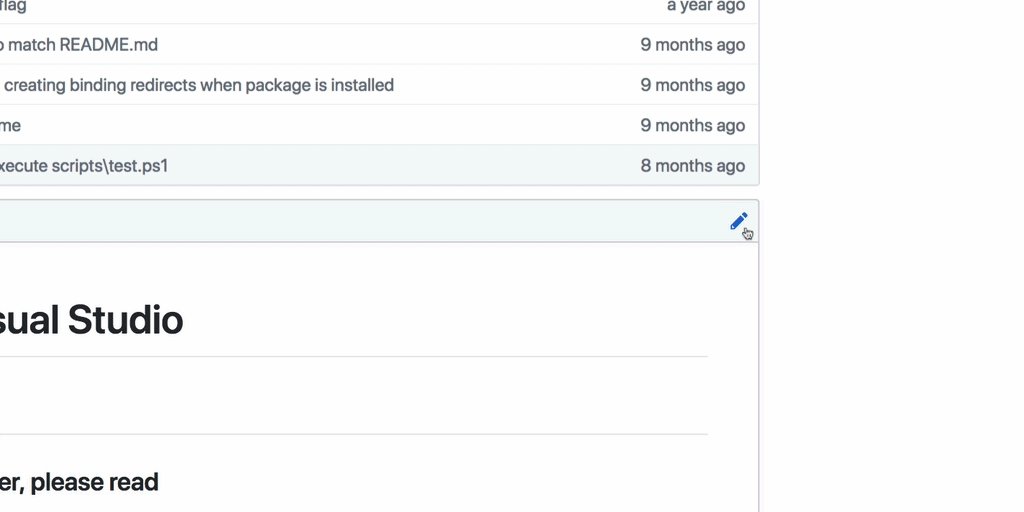
Edit a repository’s README from the repository root

- Access your repositories straight from the profile dropdown
- Highlight permalinked comments
- Remove files from a pull request with a button
- Branch names in merge notification emails
- Create new pull requests from your repository’s Pull Requests Page
- Add a teammate from the team discussions page
- Collapse all diffs in a pull request at once
- Copy the URL of a comment
Internally, we’re fielding feedback with a spotlight on fixes that will have the most impact with the least process, friction, discussion and dependencies, and shipping as rapidly as we can. Most paper cuts will have a public changelog entry associated with them so you can follow along.
What we’re seeing and learning from the community by working on Project Paper Cuts will forever change how we work and build features. We will continue to let our community know that we hear them and that we’re building products that help all developers do their best work, faster.
Written by
Related posts

Year recap and future goals for the GitHub Innovation Graph
Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.

Help shape the future of open source in Europe
Read GitHub’s position on the European Open Digital Ecosystem Strategy and learn how to participate.

Build an agent into any app with the GitHub Copilot SDK
Now in technical preview, the GitHub Copilot SDK can plan, invoke tools, edit files, and run commands as a programmable layer you can use in any application.