Edit like an Ace
Ace is a code editor written in JavaScript. It powers Cloud9 IDE and, as of today, file editing on GitHub. If you’re using a recent version of Safari, Chrome, or…
Ace is a code editor written in JavaScript. It powers Cloud9 IDE and, as of today, file editing on GitHub.
If you’re using a recent version of Safari, Chrome, or Firefox here’s how it works:
1. Hit the “Edit” button (or the e hotkey) on any blob

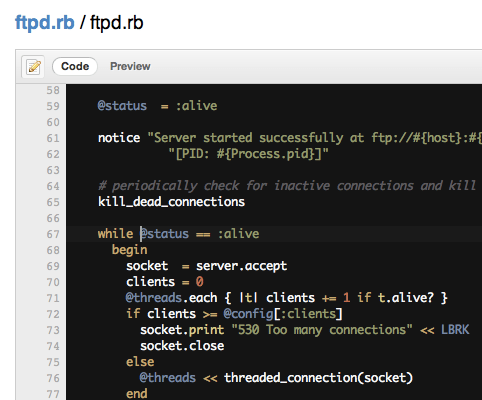
2. Edit your code

The basics should all work: TAB to indent, Shift+TAB to unindent, Command+/ (OSX) or Control+/ (Win/Linux) to comment out or uncomment a line.
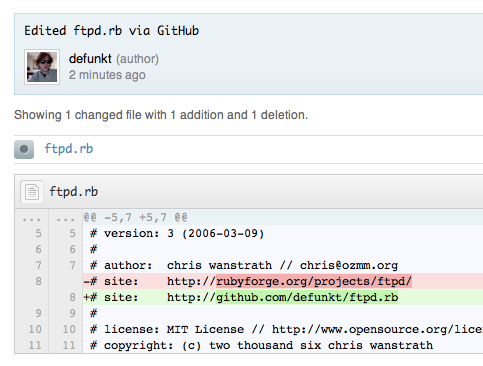
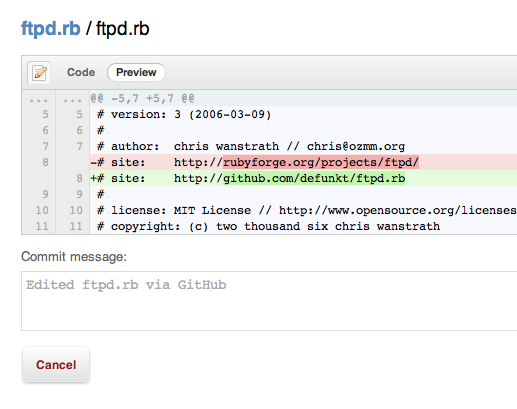
3. Preview your changes

4. Commit!
Options
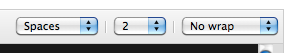
While we try to guess whether your file is using tabs or spaces and the indentation level, you can set those yourself using the options in the top right of the editor view:

Richtext
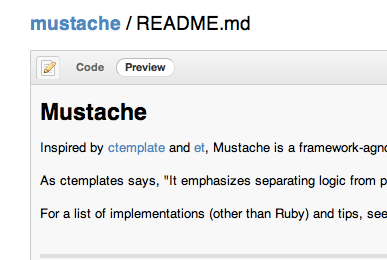
If the file you’re editing is Markdown, Textile, or any other richtext format GitHub supports we’ll render a preview of it instead of a diff:

More modes
If your favorite language isn’t being highlighted, consider adding a mode for it! Check out Ace’s “Creating or Extending an Edit Mode” wiki page for more info.
Ace
This is just the start. Help us make editing on GitHub even better by forking and improving Ace at ajaxorg/ace.
As always, please email support@github.com with any bugs you find or ideas you have. Happy hacking!
Written by
Related posts

Pick your agent: Use Claude and Codex on Agent HQ
Claude by Anthropic and OpenAI Codex are now available in public preview on GitHub and VS Code with a Copilot Pro+ or Copilot Enterprise subscription. Here’s what you need to know and how to get started today.

What the fastest-growing tools reveal about how software is being built
What languages are growing fastest, and why? What about the projects that people are interested in the most? Where are new developers cutting their teeth? Let’s take a look at Octoverse data to find out.

Year recap and future goals for the GitHub Innovation Graph
Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.