Introducing Mona Sans and Hubot Sans
Learn how to use and express yourself with GitHub’s open source variable fonts, Mona Sans and Hubot Sans.

Here at GitHub, we want the things you interact with to feel innately GitHub, but we don’t need to be the only ones that have access to the elements that make GitHub, GitHub. Over the years, we’ve developed our own fonts that are sprinkled across everything you experience with GitHub, and we’re excited to release two variable open source fonts from GitHub: Mona Sans and Hubot Sans. We use them across our webpages on GitHub.com, and now you can use them, too! They are extremely flexible to give you the space to make them work for whatever you’re trying to communicate; both fonts have a variable slant (learn more about variable fonts), weight and width, and they’re licensed under Open Font License (OFL), giving you thousands of variations and infinite creative possibilities to use in your projects. ✨

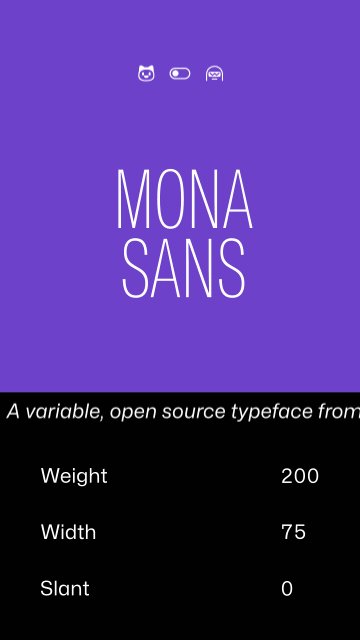
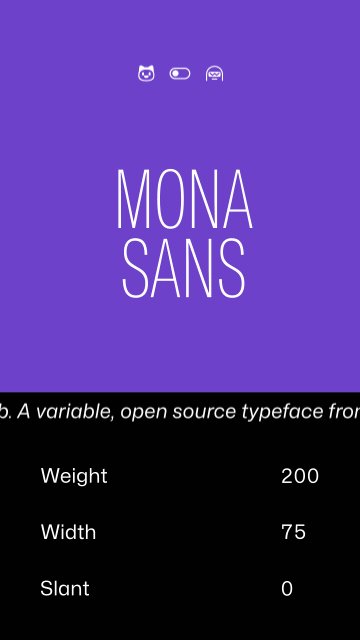
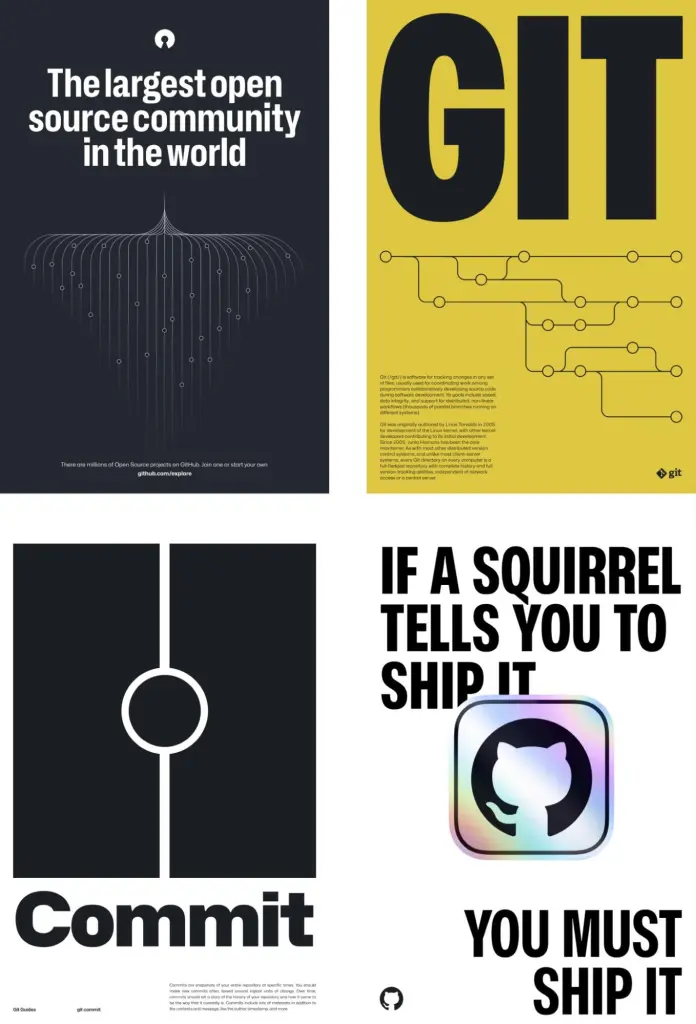
Let’s start with the star of the show: Mona Sans. Mona Sans is a strong and versatile typeface inspired by industrial-era grotesques. We designed it in collaboration with Degarism to work as our primary font across mediums, and with its variable width and weight, Mona Sans works well and stays expressive across product, web, and print. You can see it in use on our more marketing-oriented pages on GitHub (like /home and /features/copilot), at GitHub Universe. We use it for everything from body text to headers and pull-quotes.
Now, Mona Sans can bend and adapt to get the job done in almost any scenario, but we found ourselves in situations where we wanted to be even more expressive, and let the typography shine while retaining a more distinct quality.
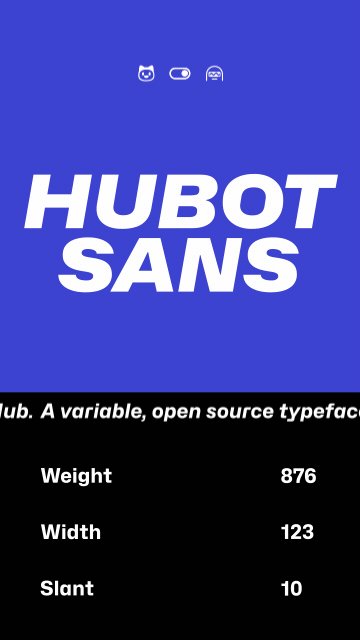
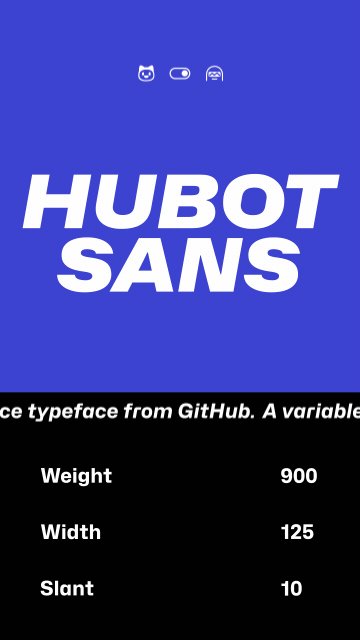
Enter Hubot Sans. Hubot Sans is Mona Sans’s robotic sidekick designed to do exactly that: more geometric accents lend a technical and idiosyncratic feel, perfect for headers and pull quotes. This is our secondary brand font at GitHub, and you can see it in use in the ReadME Project, and on the GitHub Universe site.

Mona Sans and Hubot Sans are available as static fonts, but also as variable fonts. Variable fonts give you granular control of how fonts are displayed by packaging a set of variable axes into one single font file. Think about this: you can now move around the vector points of a font to change how it looks and renders. You can tweak its weight, for example, giving you the ability to make one single font file smoothly and granularly adapt to its content and your needs, rather than every new use-case requiring you to load or install a new font file that solves for that need.
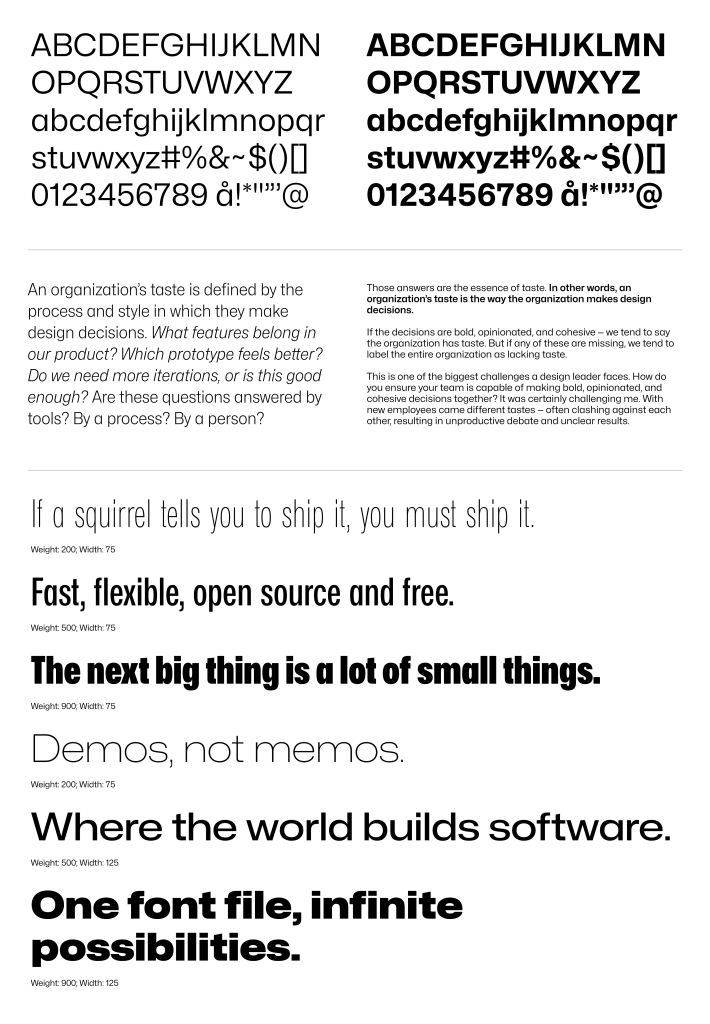
Mona Sans and Hubot Sans come with three variable axes each: weight (ultra thin to extra heavy), width (condensed to expanded), and slant (regular to italics). By combining these axes freely, you have access to thousands of different looks, and endless possibilities.
Getting started ⭐
You can download the fonts at github/mona-sans and github/hubot-sans, respectively. They’re both licensed under OFL, so you can use them freely in your projects and on your sites. For local usage we recommend installing the variable .ttf versions, and if you want to use the fonts on your site, we recommend serving the variable woff2 versions. You can set them up in your CSS file with a @font-face declaration:
@font-face {
font-family: 'Mona Sans';
src:
url('Mona-Sans.woff2') format('woff2 supports variations'),
url('Mona-Sans.woff2') format('woff2-variations');
font-weight: 200 900;
font-stretch: 75% 125%;
}
@font-face {
font-family: 'Hubot Sans';
src:
url('Hubot-Sans.woff2') format('woff2 supports variations'),
url('Hubot-Sans.woff2') format('woff2-variations');
font-weight: 200 900;
font-stretch: 75% 125%;
}
You can then use them like any other font, for example:
html {
font-family: 'Mona Sans';
}
blockquote {
font-family: 'Hubot Sans';
}
As you might have spotted in their font-face declarations, their weight ranges from 200 to 900, and their width (font-stretch) ranges from 75% to 125%. You can use any combination of these two values, for example, creating thin and narrow text:
.text-thin-narrow {
font-weight: 200;
font-stretch: 75%;
}
Or, wide and black:
.text-wide-black {
font-weight: 900;
font-stretch: 125%;
}
Or, any combination in between:
.text-header {
font-weight: 745;
font-stretch: 112%;
}
And, yet still only load and use one single file per font. This gives you thousands of possible combinations, better performance, and infinite possibilities.

Optimized for performance 🏃
By using variable fonts, we’re reducing the number of font files needed to display a page, but we can do more to speed up the rendering of our pages, and to reduce CLS. We recommend preloading and subsetting the fonts, and defining custom fallback fonts. You can preload the fonts by adding this snippet to your <head>, once for each file:
<link rel="preload" href="Mona-Sans.woff2" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="Hubot-Sans.woff2" as="font" type="font/woff2" crossorigin>
Subsetting is the act of removing glyphs from a font that you’re not using on a particular page or project, which helps to speed up the loading of the font and your site. We recommend subsetting your fonts using a tool like glyphhanger, that helps you analyze your content to serve a minimal set of glyphs.
When using custom fonts you can experience layout shifts and a jarring loading experience if your custom font loads after the first page render, and your text swaps from being rendered with a fallback font to your custom font. To reduce the shift between your fallback font and your custom font, we recommend creating custom fallback fonts with size-adjust, ascent-override, and descent-override that match your own usage of Mona Sans and Hubot Sans. The exact setup will differ depending on how you use the fonts, but a fallback based on Arial for Mona Sans Regular could look something like this:
@font-face {
font-family: 'Mona Sans Fallback';
size-adjust: 108.5%;
ascent-override: 82%;
src: local(Arial);
}
Contribute back ♥️
Mona Sans and Hubot Sans are available right now for you to use in your projects, and in GitHub fashion, they’re open source, so if you have ideas of how to make them even better, we’d love to hear from you. This is just the beginning! Every contribution counts, and you can help us make Mona Sans and Hubot Sans better by creating a pull request on GitHub.
Tags:
Written by
Related posts

From pair to peer programmer: Our vision for agentic workflows in GitHub Copilot
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.

GitHub Availability Report: May 2025
In May, we experienced three incidents that resulted in degraded performance across GitHub services.

GitHub Universe 2025: Here’s what’s in store at this year’s developer wonderland
Sharpen your skills, test out new tools, and connect with people who build like you.