Easier bug reporting using Marker.io for GitHub
Learn how you can streamline your bug reporting and issue reviewing workflows from the CEO and Co-founder of Marker.io, Gary Gapsar.

Marker.io built an integration that adds additional bug reporting functionality to GitHub. Gary Gaspar, CEO and Co-founder at Marker.io, shares how you can streamline your bug reporting and issue reviewing workflows in this post.
When your entire organization runs on GitHub, getting less technical teams like marketing, sales, and customer support to report sufficient details about bugs in issue trackers can be a real challenge. This leads to two problems.
First, bug reports are often unclear and incomplete, making it impossible for developers to understand the problem. Second, bug reports are often logged into “work-in-progress” style repositories without ever being reviewed, reproduced, or prioritized. Marker.io for GitHub paired with GitHub’s new transfer issue feature can help streamline your workflow with improved issue reporting and code reviewing.
Step 1: Collect better bug reports in GitHub
Reporting bugs requires a number of steps and can be a time-consuming process. By using Marker.io for GitHub, you can help your development teams log actionable issues into GitHub in only three steps, without leaving your website:
- Capture and annotate screenshots of the bug
- Send bug reports straight to your GitHub repository
- Hunt for more bugs
During the quality assurance process for our new pricing page, imagine that you run into a problem where the dollar amount on your pricing plan is mysteriously missing. Using the Marker.io browser extension, you can take a screenshot to highlight the issue, add visual annotations, and log it in just a few clicks—without leaving the pricing page.

When a developer opens the GitHub issue tracker, any bugs reported through Marker.io are logged as new GitHub issues and always include actionable information.

As you can see, all bug reports logged via Marker.io into GitHub include the following information:
- Clear and annotated screenshots
- Page URL of where the bug occurred in the description
- The reporter’s technical environment (browser, OS, screen size)
- Steps to reproduce the bug
- The actual and expected results
- Reporter’s information (email, name)
Step 2: Review issues and prioritize bug reports
Now that we’ve collected better bug reports, we need to ensure we’re prioritizing urgent bugs first by using the new transfer issue feature.
Instead of having a single “bug tracking” repository where both developers and non-technical reporters collaborate, we recommend setting up an “inbox” issue tracker for reporters to log new bugs into, as well as a “work in progress (WIP)” issue tracker for developers to keep track of what needs to be done. For your “inbox” repositories, you could set up “website copy”, “website errors” or “product listing error” just to name a few example repositories.

These “inbox” repositories are the only places that your non-technical team members should be able to log issues into. Similarly, you want a repository dedicated to bug tracking that’s only for developers.
Once both types of issue tracking repositories are set up, your team should designate a product manager or developer to review and prioritize the most important issues. They’ll be responsible for using the new transfer issue feature in GitHub and moving issues from your “inbox” to your WIP repositories.

Bringing everything together
This is how your workflow should look in three steps:

- Reporters: Internal team members who use Marker.io to log bugs into “inbox” repositories
- Reviewers: Designated product managers or developers who use the new transfer issue to prioritize important issues into WIP repositories
- Fixers: Developers who only consider and keep track of issues from WIP repositories
Because your non-technical reporters and developers are not collaborating directly from the same repository, you don’t have to worry about errors being introduced, and your development team can ensure that all bugs are reviewed and fixed.
Learn more about Marker.io for GitHub
Tags:
Written by
Related posts

GitHub Enterprise: The best migration path from AWS CodeCommit
AWS CodeCommit is discontinuing new customer access and will no longer introduce new features. Learn how to migrate to GitHub Enterprise and why it’s the best option for you.

GitHub Actions, Arm64, and the future of automotive software development
Learn how GitHub’s Enterprise Cloud, GitHub Actions, and Arm’s latest Automotive Enhanced processors, work together to usher in a new era of efficient, scalable, and flexible automotive software creation.

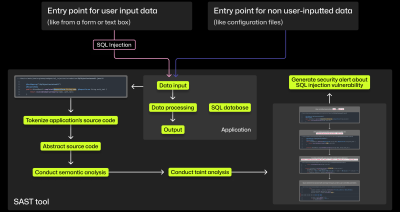
The architecture of SAST tools: An explainer for developers
More developers will have to fix security issues in the age of shifting left. Here, we break down how SAST tools can help them find and address vulnerabilities.