How we work: inclusive retrospectives for the GitHub Accessibility leadership team
Learn about tools and processes the GitHub Accessibility leadership team uses for retrospectives that fully engage every team member.

Retrospectives are essential for a team’s ongoing growth and achievement, but they can be exclusionary for team members with disabilities due to the inaccessibility of most retrospective tools. These tools often depend on drag-and-drop functionality, images, color coding, and undefined digital spaces with no clear headings or navigational anchors. To ensure everyone can actively participate, the GitHub Accessibility leadership team uses tools and processes that fully engage every team member.
Who we are
The GitHub Accessibility leadership team is a diverse group that includes team members with blindness and hearing impairments. GitHub is a remote-first organization, so all of our meetings and collaborations are virtual. As one of the team’s technical program managers, I set up and run our retrospectives using primarily the following collaboration tools:
- GitHub Issues
- GitHub Discussions
- Zoom
- Slack
Our team members who use screen readers prefer to use GitHub Discussions for retrospectives rather than common web-based document collaboration tools. GitHub Discussions are well-suited to retrospectives because they support threaded conversations as well as provide the ability to vote on individual threads within a discussion. To make the discussions easy to find and navigate, we use a GitHub issue with a tasklist to roll up all the discussions in one place.
Setting up the retrospective
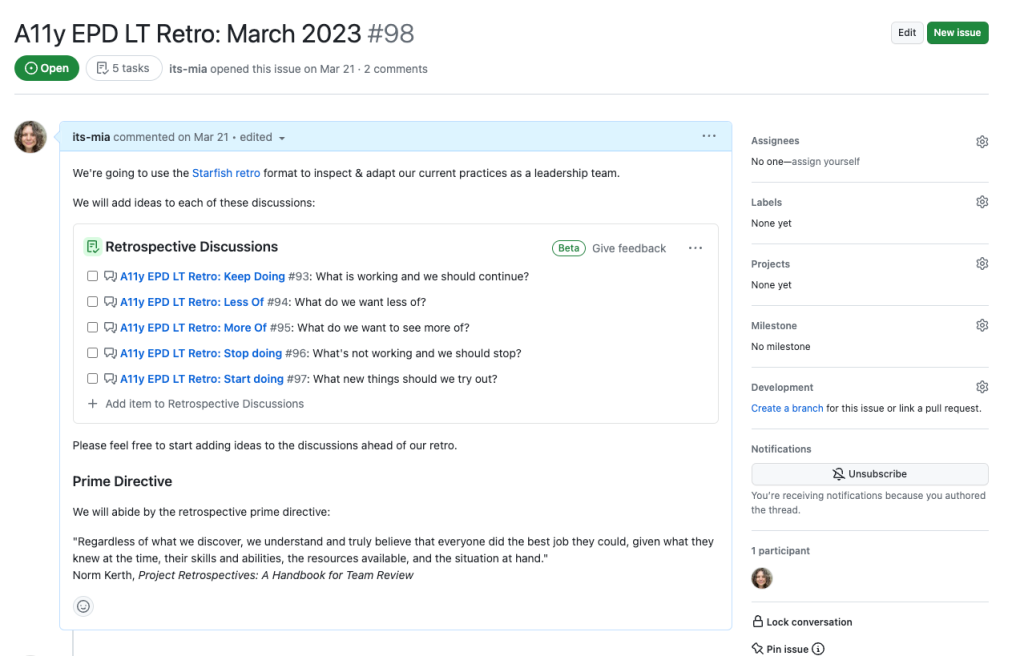
First, I created a GitHub Issue to house the retrospective. This includes a description of the retrospective format, a tasklist of discussions, and any shared agreements the team operates by. In our case, we used a Starfish retrospective as our format, and Norm Kerth’s famous retrospective, “Prime Directive,” as our agreement. It’s important to use appropriate Markdown format in these issues and discussions so the team can navigate by heading to understand the content of the issue, and how the retrospective will run.
Next, I created a discussion post for each category of feedback. Because we chose a Starfish retrospective, I created a discussion for each of five categories:
- Keep doing: what is working and we should continue?
- Less of: what do we want less of?
- More of: what do we want to see more of?
- Stop doing: what’s not working and we should stop?
- Start doing: what new things should we try out?
Once the discussions are set up, I linked to them from the tasklist in the original retrospective issue to make them easy to find and navigate. Creating a “Retro” discussion category makes it easy to look back at previous retrospective discussions.

I invited the participants to contribute to the discussions ahead of time, to allow time to read and think about the topics and to set expectations ahead of time. This is not only a great facilitation practice, but is also particularly helpful for our neurodivergent teammates.
Running the retrospective
Facilitating an accessible retrospective is surprisingly easy. Here are some things to bear in mind to ensure everyone can participate fully:
- Start by giving participants time to review, comment, and vote on comments within each discussion. In our case, we used the voting results within each discussion to prioritize topics and made the most of the threaded replies in GitHub Discussions to kick off the conversation.
- Ask participants whether they prefer to use Slack or the chat functionality of your video call for non-verbal communications during the retrospective.
- Turn on closed captions (Teams, Zoom, WebEx, Google Meet) in your video call so that if anyone misses something they can look back up the transcript at a glance.
- Include a detailed meeting description and links ahead of time so participants have the right context to prepare for the meeting.
- If you are using a timer, prompt participants both verbally, and in the chat.
- If you share your screen, describe what you are sharing.
- If the participants have not worked together, ask them to introduce themselves verbally before you start the retrospective so everyone knows what their voice sounds like.
- Encourage participants to state their name when they begin speaking.
- Encourage participants to keep their cameras on to enable them to read each other’s lips, facial expressions, and body language.
- Explicitly encourage and allow folks to use fidgets or toys to help with focus.
- Ask participants to verbally announce important expressions or hand signals when they occur.
- As you begin to collect action items, summarize the next steps and who will do it to ensure everyone is on board and has the same understanding.
Wrapping things up
Once the retrospective is done and you have your action items, post a summary of the retrospectives main discussion points and next steps on the issue, so folks can check back and hold each other accountable.
The ultimate goal of the GitHub Accessibility program is to empower developers with disabilities to create, collaborate, and contribute. The realization of that goal starts with our own accessibility team. We intentionally recruit team members with different lived experiences. We continuously innovate and adapt our processes to ensure that everyone can fully participate and do the best work of their lives. We hope your team can benefit from our lessons learned.
Tags:
Written by
Related posts

From pixels to characters: The engineering behind GitHub Copilot CLI’s animated ASCII banner
Learn how GitHub built an accessible, multi-terminal-safe ASCII animation for the Copilot CLI using custom tooling, ANSI color roles, and advanced terminal engineering.

When protections outlive their purpose: A lesson on managing defense systems at scale
User feedback led us to clean up outdated mitigations. See why observability and lifecycle management are critical for defense systems.

Post-quantum security for SSH access on GitHub
GitHub is introducing post-quantum secure key exchange methods for SSH access to better protect Git data in transit.