Introducing autograding for GitHub Classroom and the GitHub Teacher Toolbox
GitHub Education introduces two new features to help you shape the next generation of software developers, with the GitHub Teacher Toolbox and more automation for GitHub Classroom.

In our seven years, many teachers reached out to us about how they can use tools more efficiently so they can spend more time educating. We want to continue to be a key element in your computer science programs. With your feedback, the GitHub Education team is excited to release the latest features to help teachers bring industry-standard tools into their classrooms.
Now, teachers can use GitHub Classroom with autograding to save time by automating parts of the grading process. Your students benefit from earlier feedback to reinforce or start to correct their studies. And we’re also launching Teacher Toolbox to provide the industry’s best tools to teachers at no cost, including popular services like Arduino and Name.com
It’s an honour to be part of this initiative because it allows us to reach our worldwide community. Every single day we build on our vision in wanting to make technology accessible to everyone and put it into the hands of every student and educator. When designing educational STEAM programs, our goal is to put educators at the center to help them find creative ways to use technology in the classroom.
-David Cuartielles, Arduino Co-Founder
Try autograding in GitHub Classroom and take advantage of the offers from the new GitHub Teacher Toolbox.
GitHub Classroom with autograding

There’s a lot that goes into instructing a computer science class. At any point, you’re planning your next lesson, iterating curriculum, managing teaching assistants, and providing feedback to your students. This multitasking can make it hard to find the time to give specific, individualized feedback that would help each student not only succeed, but flourish.
Computer science instructors are increasingly adding autograding tools to help meet the demands of teaching large classes. In our research, we’ve seen students use these automated tests to check their work and receive immediate feedback. At the same time, teachers have more time to focus on the complex elements of a student’s work.
GitHub Classroom, now with autograding, helps you apply this time-saving practice to your courses just as easily as Classroom helps you automatically distribute assignments.
Add autograding to your workflow
GitHub Classroom helps you introduce your students to the industry’s standard workflow using GitHub and frees up your time to focus on teaching. In addition to existing features such as automatically distributing starter code and seeing when students begin assignments, automated testing also helps you and your students assess progress and catch mistakes earlier.
Use your existing tests or create new ones natively
Run existing tests on each student repository or author new tests as you create an assignment. Set up your assignments as before, then click the “Enable automatic grading” dropdown. Select the “Add test” option and either enter your run commands or build a new language-specific test.

Make grading painless
Save time by using automated testing to grade assignments. Assign points to each test to help you and your students track the value of their passing or failing code. Your tests run automatically on every student repository, where you can pinpoint where students are succeeding or struggling every time they push code.
Give specific feedback
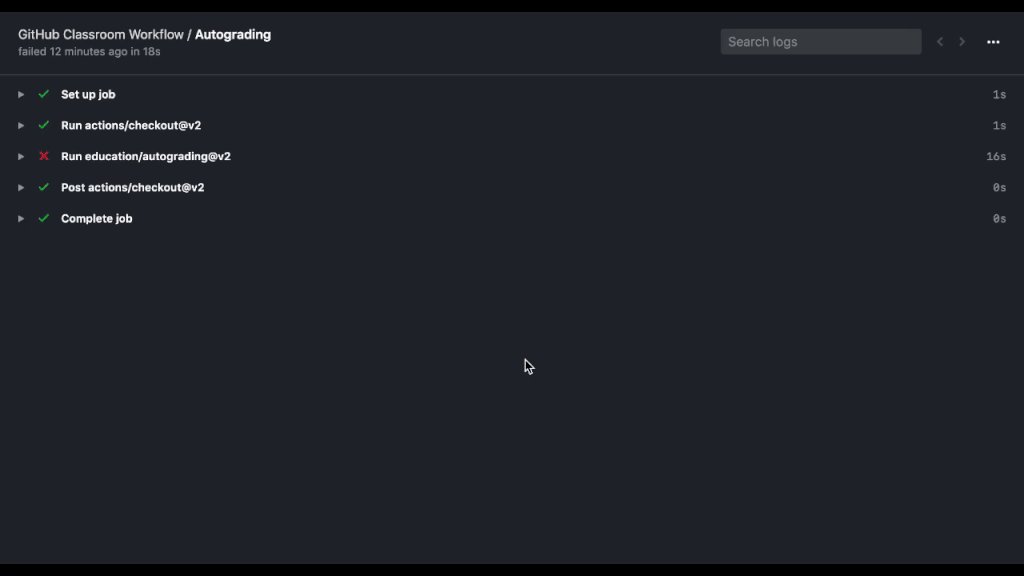
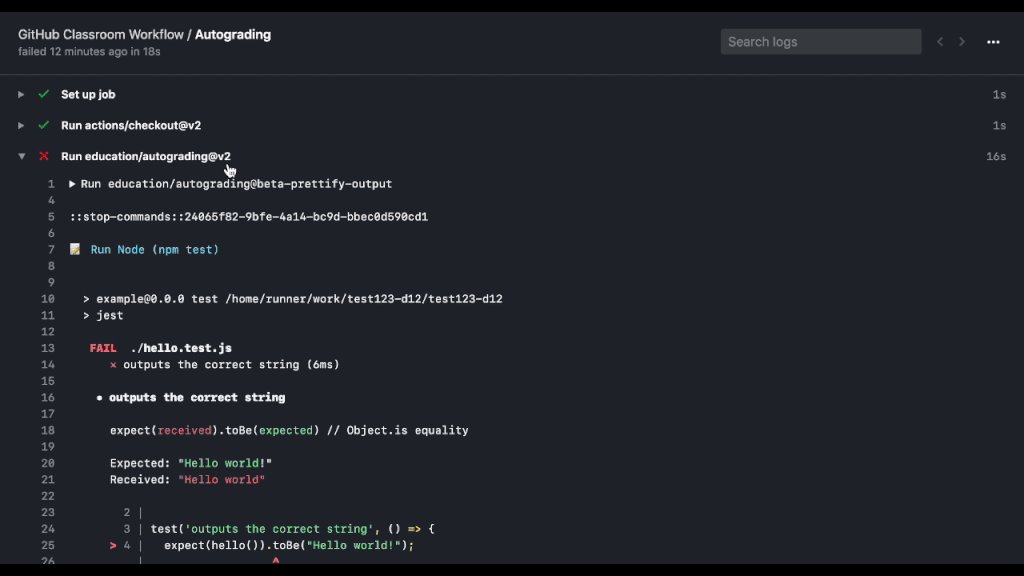
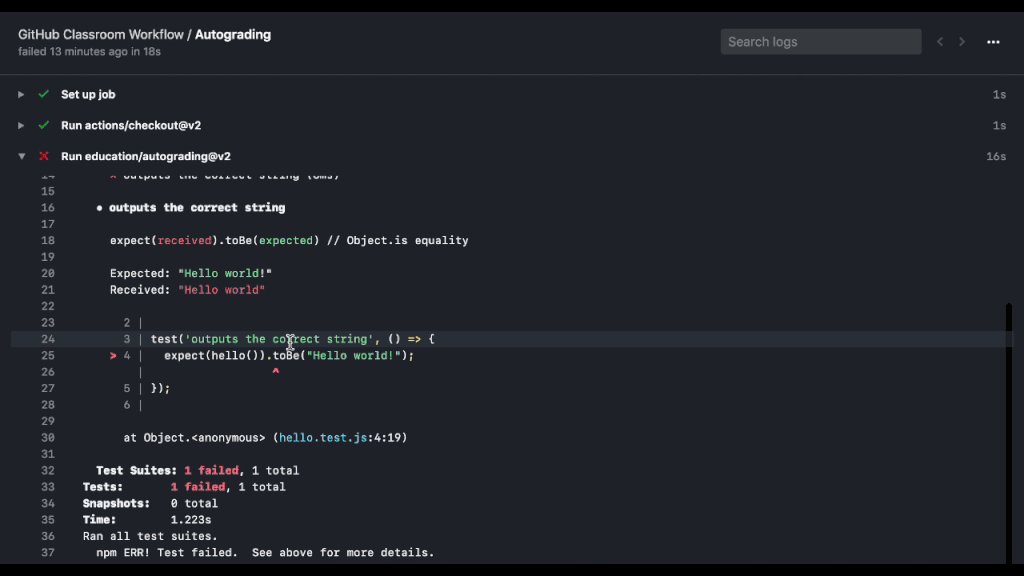
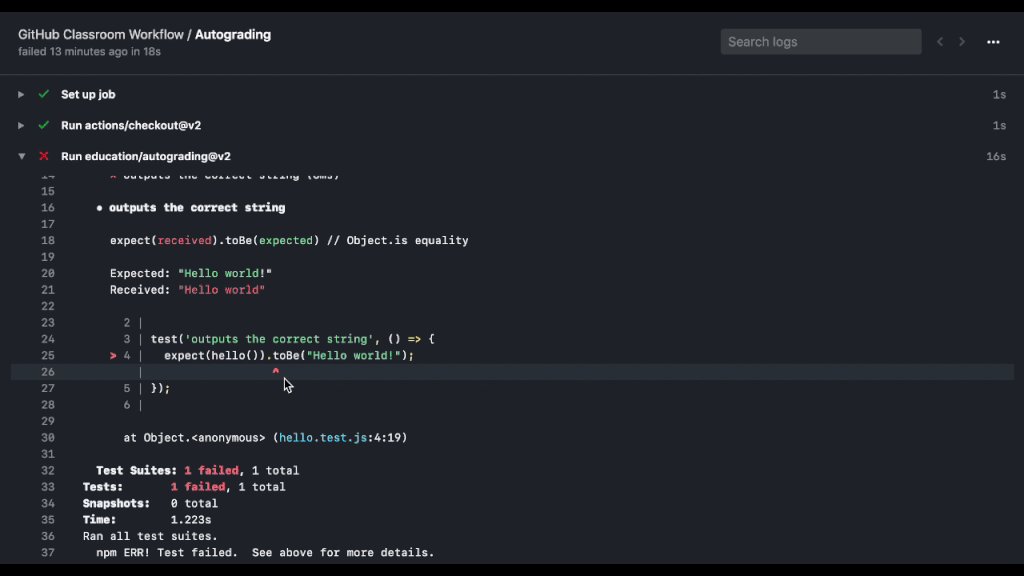
Students can see the test run on every commit, providing constant feedback so they can iterate towards success.

You’re also able to give more specific and valuable feedback with automatic pull requests. Choose “Enable feedback pull requests” as you set up your assignments. With this option, a pull request automatically opens when your student accepts their assignment, so you can start providing in-line feedback as they submit code.

What are you waiting for? Combine GitHub Classroom’s code management and sharing features with automatic testing and more.
Get started with autograding for GitHub Classroom
The GitHub Teacher Toolbox

Six years ago GitHub launched the Student Developer Pack to give students free access to the best developer tools in one place so they can learn by doing. Since then, educators have wanted access to the same tools for teaching. Now, teachers have access to the best real-world developer tools, for free, in the new GitHub Teacher Toolbox.
We’re launching the GitHub Teacher Toolbox with 35 offers, each providing a free and unique benefit available to all teachers who are verified for GitHub Education benefits. Whether you need a domain name, code visualization, or application monitoring, the GitHub Teacher Toolbox is here to help.
The latest offers from partners
Check out our partners and the offers they’re providing in the Teacher Toolbox, for free:
- .TECH domains: A powerful domain extension to convey that you belong to the technology industry
- Appfigures: App store analytics, optimization, and intelligence
- Arduino: Empower scientists and artists of the future with creative STEAM programs
- GitKraken: Legendary cross-platform Git client that integrates with GitHub
- Bootstrap Studio: A powerful desktop app for creating responsive websites using the Bootstrap framework
- BrowserStack: Test your web apps with BrowserStack’s Real Device Cloud, with instant access to over two thousand browsers along with real iOS and Android devices
- CodeScene: A powerful visualization tool that uses predictive analytics to identify social patterns in your code, detect delivery risks, and manage technical debt
- ConfigCat: Learn feature flags with the industry-leading feature flag service
- Crowdin: A cloud-based solution that streamlines localization management
- Cryptolens: License and sell your software securely
- Datadog: Cloud-based infrastructure monitoring
- Education Host: Leverage our web hosting platform to host assignments and project work
- Educative: Level up on trending coding skills at your own pace with interactive, text-based courses
- EverSQL: Boost your database performance by automatically optimizing your SQL queries
- Gitpod: An online IDE for GitHub that provides a complete dev environment with a single click
- GoRails: Tutorials for web developers learning Ruby, Rails, Javascript, Turbolinks, Stimulus.js, Vue.js, and more
- HazeOver: Get focused while working or studying (for Mac)
- Honeybadger: The web developer’s secret weapon including exception, uptime, and cron monitoring
- Icons8: Design resources, including icons, UI illustrations, photos, and software to class up your projects
- Iconscout: A design resources marketplace with high-quality icons, illustrations, and stock images
- Name.com: Domain names, web hosting, and websites along with outstanding customer support
- NetLicensing: A cost-effective and integrated Licensing-as-a-Service (LaaS) solution for your software on any platform from Desktop to IoT and SaaS
- Next.tech: Learn tech skills and build software directly from your browser with real, online computing environments
- Phrase: A cloud-based translation management system built to accelerate the development of multilingual digital products
- POEditor: A highly scalable localization management platform for teams
- PushBots: The easiest way to engage your mobile & web app users via push notifications
- Scrapinghub: A battle-tested cloud platform for running web crawlers, and you can manage and automate your web spiders at scale
- SQLGate: Simple but powerful IDE for multiple SQL databases
- SQL Smash: Productivity plugin for SQL Server Management Studio for writing maintainable SQL scripts and faster navigation
- SymfonyCasts: Master Symfony and PHP with video tutorials and code challenges
- Termius: SSH client for desktop and mobile that securely syncs data across all your devices
- Testmail: Get unlimited email addresses and mailboxes for automating email tests with our powerful APIs
- Tower: The Git client that brings all of Git and GitHub’s power to the desktop, for Mac and Windows
- Transloadit: A versatile uploading and encoding API to automate any file conversion
- Weglot: Make any website multilingual and manage your translations through a single platform
Make a request
Have a tool you’d like to see included in the Teacher Toolbox? Let the developer know (and tag @GitHubEducation) on social media using the hashtag #GitHubToolbox. Companies interested in including an offer in the Teacher Toolbox can apply to be a partner.
Get the GitHub Teacher Toolbox
Teachers who are verified with GitHub Education can visit the education benefits page to take advantage of these offers today.
Are you a teacher who hasn’t taken advantage of GitHub Education benefits? It’s free to join for all verified teachers, anywhere in the world where GitHub is available. Apply today using your school-issued email and proof of current academic employment, such as a faculty ID or employment verification letter.
Written by
Related posts

Agentic AI, MCP, and spec-driven development: Top blog posts of 2025
Explore the GitHub Blog’s top posts covering the biggest software development topics of the year.

Why developers still flock to Python: Guido van Rossum on readability, AI, and the future of programming
Discover how Python changed developer culture—and see why it keeps evolving.

TypeScript’s rise in the AI era: Insights from Lead Architect, Anders Hejlsberg
TypeScript just became the most-used language on GitHub. Here’s why, according to its creator.