
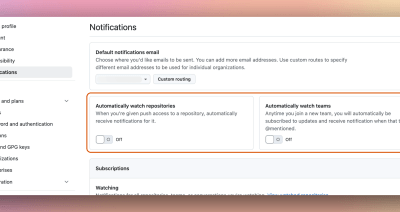
Sunset notice for automatic watching of repositories and teams
On May 23, 2025, we’re deprecating the automatic watching of repositories and teams. We’re making this change in order to: Reduce notification noise: You’ll receive fewer unexpected notifications, especially when…
