Make your GitHub projects more accessible with accessibility-alt-text-bot
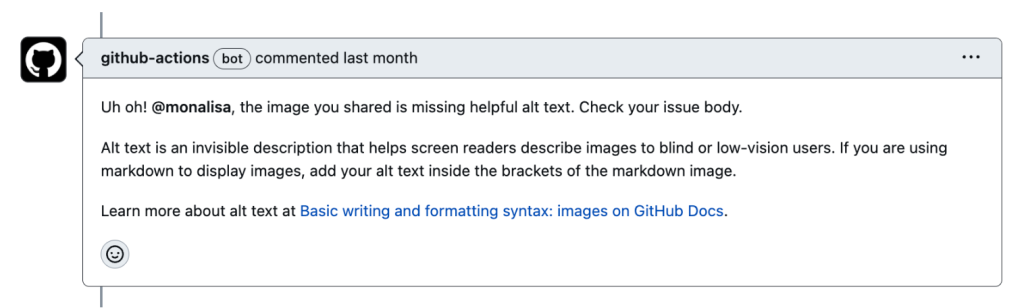
The accessibility-alt-text-bot leaves automated reminders in a comment when a user shares an image without providing meaningful alt text.

We are excited to announce that we have open sourced the accessibility-alt-text-bot–a GitHub Action that supports accessible image sharing in GitHub Issues, GitHub Discussions, and GitHub Pull Requests.
The accessibility-alt-text-bot leaves automated reminders in a comment when a user shares an image without providing meaningful alt text.
What is alt text?
Alt text, short for alternative text, is code associated with an image that describes an image’s intent. Alt text ensures people who use screen readers and other assistive technologies, such as those who are blind, have low-vision, or have cognitive disabilities, can understand the intent of the image. You can learn more about alt text on images at W3C’s Images Tutorial.
Images are often shared on GitHub to communicate information. For example, on GitHub, someone might include an “After” screenshot as part of their pull request description to communicate the UI changes that were made. If there is no textual description provided for this image, this image presents an accessibility barrier for many users.
Why did we create this action?
Many people using GitHub are unaware of what alt text is and its importance in ensuring that everyone can participate in a conversation. Today, GitHub’s UI does not remind individuals to add alt text to their images. Because of this we noticed that our coworkers, who are screen reader users, would have to constantly remind people to set alt text on their images so that they can participate in a conversation. And we, as accessibility advocates working at GitHub, also found ourselves sending reminders to our coworkers to set alt text. This resulted in unneeded back-and-forth between teams to discuss how a problem is communicated before actually working on the problem together.
While our ultimate goal is to bake more accessibility features into GitHub, we wanted to share a solution that could bring some immediate relief to advocacy fatigue and accessibility burnout. And, so, we created the accessibility-alt-text-bot.
In Shell Little’s Axe-Con talk, The Accessibility To Burnout Pipeline, advocacy fatigue is defined as burnout due to constantly defending and advocating for accessibility. An individual who finds themself constantly reminding others to add alt text to images might feel drained or discouraged. The goal of this project is to take the burden off an individual and create a system that can remind and advocate for accessibility at scale.
How can I set this action up?
First, install the action into your repository by copying the following code into a .yml file in the .github/workflows folder of your repository.
name: Accessibility-alt-text-bot
on:
issues:
types: [opened, edited]
pull_request:
types: [opened, edited]
issue_comment:
types: [created, edited]
discussion:
types: [created, edited]
discussion_comment:
types: [created, edited]
permissions:
issues: write
pull-requests: write
discussions: write
jobs:
accessibility_alt_text_bot:
name: Check alt text is set on issue or pull requests
runs-on: ubuntu-latest
if: ${{ github.event.issue || github.event.pull_request || github.event.discussion }}
steps:
- name: Get action 'github/accessibility-alt-text-bot'
uses: github/accessibility-alt-text-bot@v1.2.0 # Set to latest
Once the action is installed, the reminders bot will begin monitoring and responding to activity in your repository. For example, if a user opens a pull request in your repository, an accessibility-alt-text-bot run will kick off. If the pull request contains an image that has been determined to have insufficient alt text, an actions bot will automatically leave a comment and remind the user to add alt text.

Try it out
We encourage you to set this action up in your projects to create a more inclusive environment in open source. If you have any questions, please open an issue in the github/accessibility-alt-text-bot repository.
If you’d like to learn more about accessibility at GitHub, check out accessibility.github.com.
SOURCES
Tags:
Written by
Related posts

7 learnings from Anders Hejlsberg: The architect behind C# and TypeScript
Anders Hejlsberg shares lessons from C# and TypeScript on fast feedback loops, scaling software, open source visibility, and building tools that last.

Context windows, Plan agent, and TDD: What I learned building a countdown app with GitHub Copilot
Learn how I managed context to keep Copilot focused, used the Plan agent to sharpen vague requirements, and required Test Driven Development practices to catch bugs before users.

Agentic AI, MCP, and spec-driven development: Top blog posts of 2025
Explore the GitHub Blog’s top posts covering the biggest software development topics of the year.