View GitHub code scanning findings directly in VS Code and GitHub Codespaces
Developers can now view GitHub code scanning findings directly in VS Code and GitHub Codespaces. The new Microsoft SARIF Viewer extension gives developers direct access to their code scanning results, making remediating vulnerabilities easier than ever.

A seamless developer experience is critical if you want to fix security issues fast. Developers need access to security alerts and remediation information as they develop.
GitHub code scanning displays results natively in the pull request—exactly when developers are looking for code review. But it also goes further: by exposing those results as SARIF, code scanning makes it easy to integrate them into any IDE. With the newly updated SARIF Viewer Extension for VS Code, developers can now view code scanning findings directly in VS Code or GitHub Codespaces, and fix them even faster. Additionally, because the underlying analysis still happens in the cloud, they can get the accurate results only deep scanning is capable of.
By pulling results into the IDE developers can work on them without switching context. And once the fixes are pushed to GitHub code scanning can confirm them and give the green light to merge. Thus, vulnerabilities are prevented even more seamlessly with the combination of pull request scanning and results in the IDE.
Enable GitHub code scanning results in Codespaces
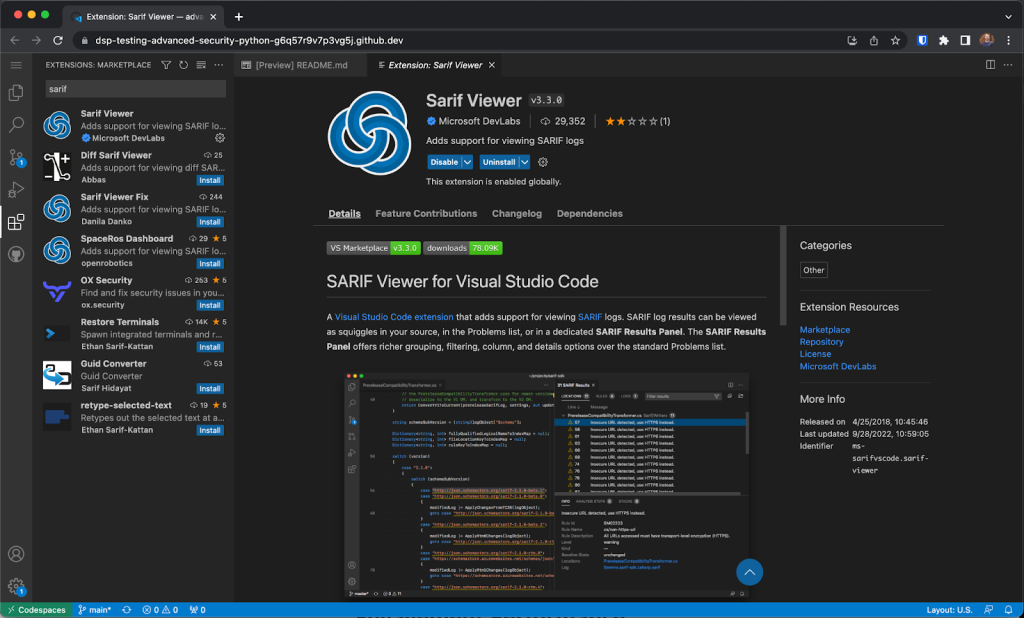
To view GitHub code scanning results in Codespaces, start by creating a codespace environment in your repository of choice. Navigate to the extensions tab and search for the SARIF Viewer extension.

Once installed, authenticate with GitHub, then you can begin to see your code scanning results in your codespace. To make a fix, simply expand the details for the code scanning finding of your choice. Once you have remediated the finding and commit to your branch to see the fix happen in realtime.
Use VS Code DevContainers to speed up the installation of the SARIF Extension
Developers are able to configure a dev container to have their developer environment preconfigured with everything required to see the code scanning results instantaneously. This removes the step of installing the SARIF Viewer Extension manually. To leverage this in your environment, drop a .devcontainer.json into the .devcontainer directory, with the value MS-SarifVSCode.sarif-viewer within the extensions array.
{
"extensions": [
"MS-SarifVSCode.sarif-viewer"
]
}
Learn more about GitHub solutions
GitHub is a cloud-native software development leader, empowering more than 83 million developers to collaborate using open source and inner source. GitHub is committed to helping build safer and more secure software without compromising on the developer experience. To learn more or enable GitHub’s security features in repositories, check out the getting started guide. Codespaces transforms the developer experience with blazing fast cloud developer environments of Visual Studio Code backed by high-performance VMs that start in seconds. To learn more or enable GitHub Codespaces, check out the Quickstart for GitHub Codespaces.
Tags:
Written by
Related posts

Pick your agent: Use Claude and Codex on Agent HQ
Claude by Anthropic and OpenAI Codex are now available in public preview on GitHub and VS Code with a Copilot Pro+ or Copilot Enterprise subscription. Here’s what you need to know and how to get started today.

What the fastest-growing tools reveal about how software is being built
What languages are growing fastest, and why? What about the projects that people are interested in the most? Where are new developers cutting their teeth? Let’s take a look at Octoverse data to find out.

Year recap and future goals for the GitHub Innovation Graph
Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.