In case you missed it, GitHub Education at Universe 2021!
A recap of all the GitHub Education news from Universe 2021, including the new Intro to Web Dev Experience.

🎉 Thank you to everyone who was able to attend GitHub Universe 2021. Developers from around the world participated in the two-day event, and we were blown away by the innovation we saw during the interactive sessions. Don’t worry, if you weren’t able to make it, we have a full recap.
Universe 2021 explored DevOps, Security, Developer Productivity and Open Source Communities. The global developer event of the year kicked off with a keynote from GitHub CEO, Nat Friedman, followed by the main broadcast featuring talks from GitHub developers, product pros, and open source peers. The special event allowed attendees to participate in live interactive sessions and workshops, roundtables, and AMAs.
We know there isn’t always time to tune into a live session. Time should never stop you from diving into a topic you are eager to learn more about. That is why Universe 2021 allowed participants to dive deeper into topics on-demand and on their own time. The two-day event kicked off with a keynote from GitHub CEO, Nat Friedman, and developers learned in live streams and interactive sessions covering DevOps, Security, Developer Productivity and Open Source Communities.
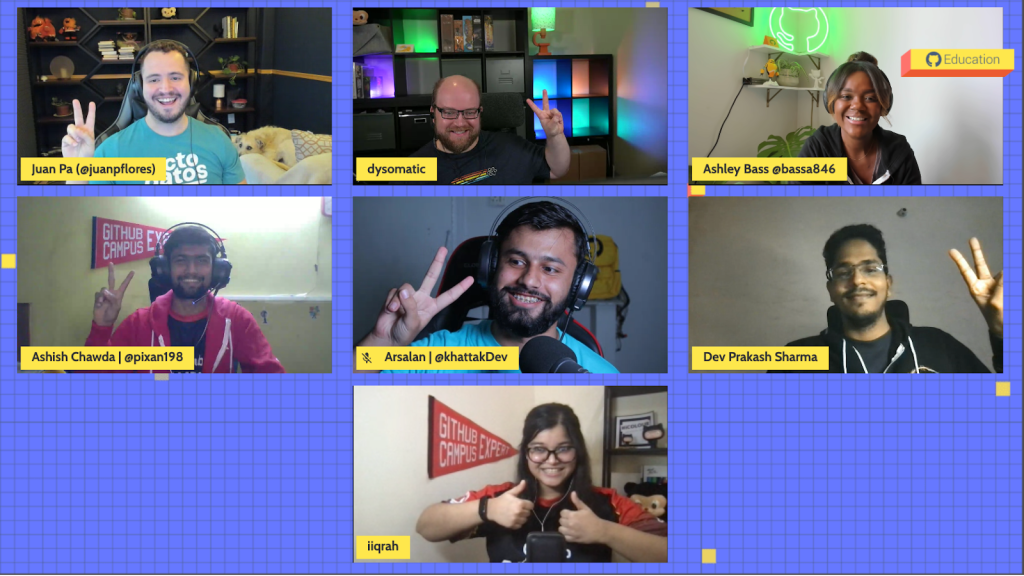
Over on GitHub Campus TV, the GitHub Education Team and Campus Experts followed along with a live watch party.
#Universe2021 #OnCampusTV

- Universe 2021 Main Stage Student Watch Parties on GitHubEducation’s Twitch channel, feature multiple hosts, Campus Experts, and student community leaders to react and engage real time to the exciting live content from the panels of speakers.
- Launch of a new Partner Experience, Intro to WebDev Experience. Get ready to build, launch, and learn with the Intro to Web Dev Experience. After the success of the Virtual Event Kit, GitHub Education decided to launch the Intro to Web Dev Experience to provide everything you need to build and launch your next website. What does that mean for you? Let’s break down the experience together. More information about that is included below.
- Our friends from TwilioQuest joined the stream for a live gaming session in celebration of the Intro to Web Dev Experience. TwilioQuest’s JavaScript Test Lab mission helps students learn the fundamentals of JavaScript–a coding language often used in web development–and it allows student communities to engage and play alongside the TwilioQuest team.
- Hosts announced the GitHub Education Game Off 2021 quick-time event, which kicked off November 1. Various Campus Exerts and student community leaders played previous Game Off entries and discussed game development.
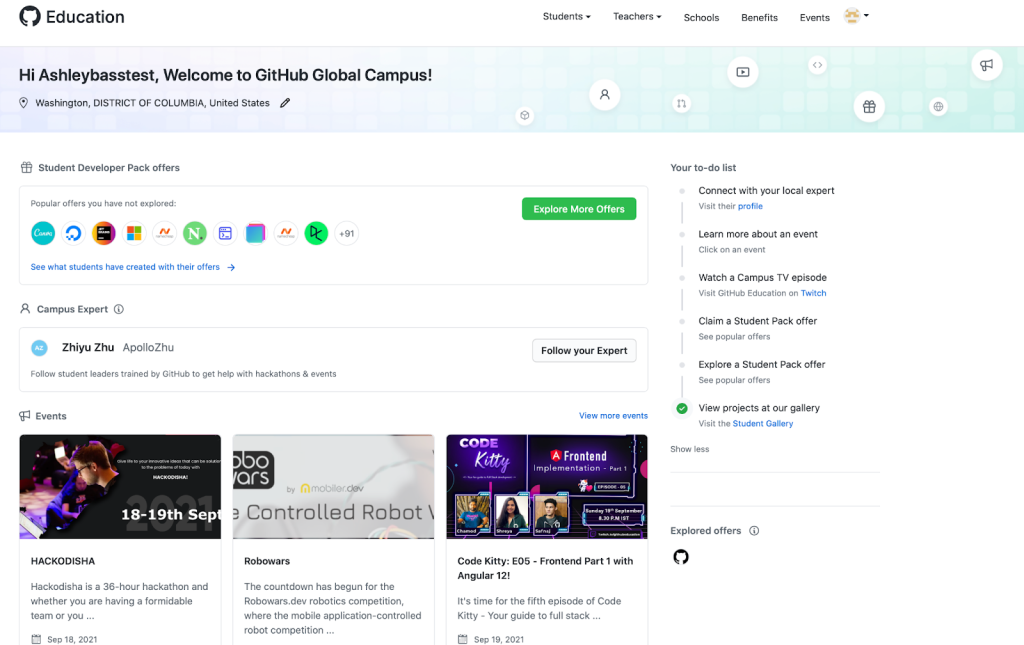
A Digital Campus for Students

Now it’s even easier to access the tools you need to launch your tech career. Introducing GitHub Global Campus, a new home for students on GitHub to engage, create, and grow. Global Campus is more than resources and tools. It’s also a one-stop shop to connect with a growing community of more than 1.7 million students around the world. That’s not all. Global Campus is making it easier for students to engage and participate in events with Pack partners. What are students’ favorite features so far?
🚩 Connect with a local Campus Expert
🔑 Access industry tools with the Student Developer Pack
✍ Review and complete GitHub Classroom assignments
How can you join? If you’re a student, you can register for Global Campus by applying for the GitHub Student Developer Pack. Once you’ve been accepted, you can access Global Campus anytime at: https://education.github.com/
Read more about Global Campus in our blog post.
NEW Intro to Web Dev Experience

Now, let’s talk about tools. We know that developing websites can be costly, time consuming, and confusing. That’s why GitHub Education created the Intro to Web Dev Experience. Together with our partners, we are bringing expert tools to students at no cost.
- Now you can start building and editing your website with JetBrains and Bootstrap Studio.
- When you’re ready to launch GitHub Pages and DigitalOcean, we will help you with hosting. It doesn’t stop there!
- Learn website fundamentals with TwilioQuest, Microsoft’s Web Development for Beginners curriculum and Educative to ensure your website is the best it can be.
Ready to bring your creativity to life? Access the Intro to Web Dev Experience today.
Check out how our Campus Expert, Kunal Kushwaha used tools in the Intro to Web Dev Experience to build a website in under 30 minutes!
Attention teachers 🔊 GitHub Classroom 101

Whether you’re supercharging your class, workshop, or hackathon, managing and organizing your curriculum is easy with GitHub Classroom. This session will help you get set up with your first Classroom, provide tips for best practices, and show you what working with Classroom assignments looks like for students!
We also shared some new experiences, including a Visual Studio Code extension for students using Classroom.
Written by
Related posts

From pair to peer programmer: Our vision for agentic workflows in GitHub Copilot
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.

GitHub Availability Report: May 2025
In May, we experienced three incidents that resulted in degraded performance across GitHub services.

GitHub Universe 2025: Here’s what’s in store at this year’s developer wonderland
Sharpen your skills, test out new tools, and connect with people who build like you.