Viewing YAML Metadata in your Documents
Many blogging websites, like Jekyll with GitHub Pages, depend on some YAML-formatted metadata at the beginning of your post. You know, the stuff that goes between dashes like this: —…
Many blogging websites, like Jekyll with GitHub Pages, depend on
some YAML-formatted metadata at the beginning of your post. You know, the stuff that goes between dashes like this:
---
title: Blogging Like a Boss
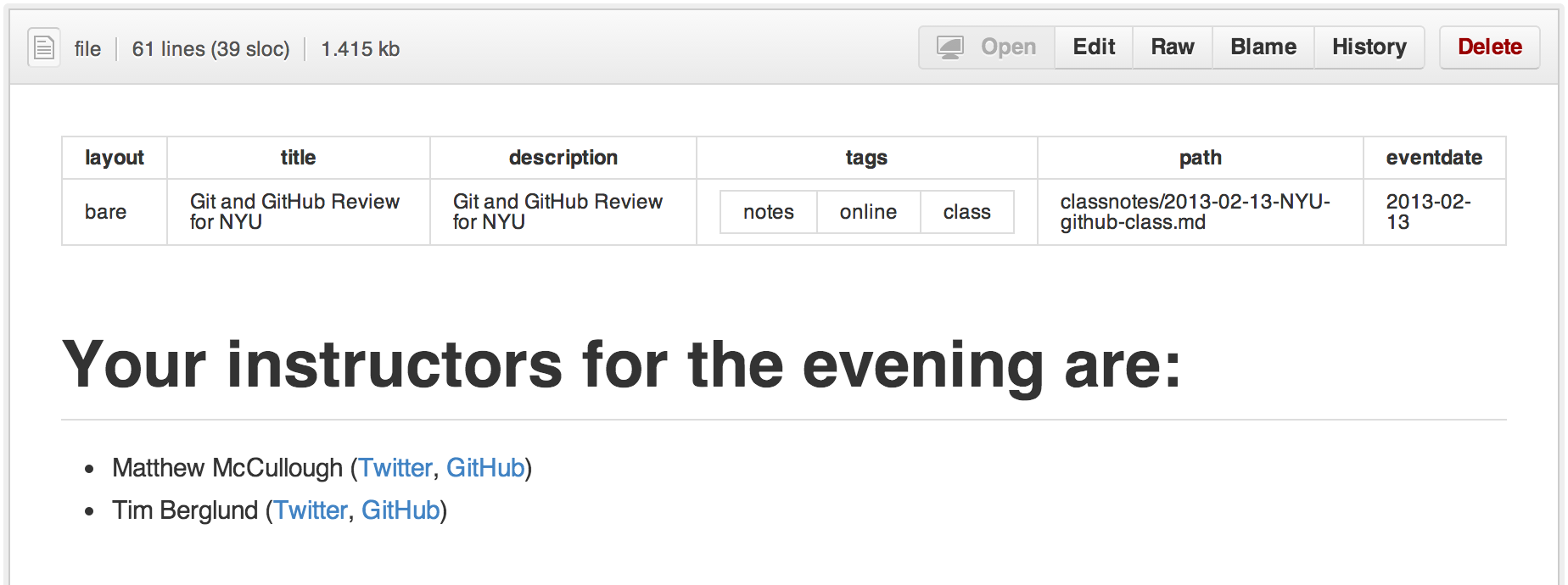
---Starting today, we’ll render this metadata within GitHub as an horizontal table, for easier reading:

This rendering works for any prose document that GitHub supports, so you don’t need to use Jekyll or Markdown for this to appear. Check out github/markup for a full list of which prose documents we support.
Happy writing!
Written by
Related posts

GitHub Availability Report: December 2025
In December, we experienced five incidents that resulted in degraded performance across GitHub services.

The future of AI-powered software optimization (and how it can help your team)
We envision the future of AI-enabled tooling to look like near-effortless engineering for sustainability. We call it Continuous Efficiency.

Let’s talk about GitHub Actions
A look at how we rebuilt GitHub Actions’ core architecture and shipped long-requested upgrades to improve performance, workflow flexibility, reliability, and everyday developer experience.