html-pipeline: Chainable Content Filters
Ever wondered how to get emoji, syntax highlighting, custom linking, and markdown to play nice together? HTML::Pipeline is the answer.
Ever wondered how to get emoji, syntax highlighting, custom linking, and markdown to play nice together? HTML::Pipeline is the answer.

We’ve extracted several HTML utilities that we use internally in GitHub and packaged them into a gem called html-pipeline. Here’s a short list of things you can do with it:
- Syntax highlighting
- Markdown and Textile compilation
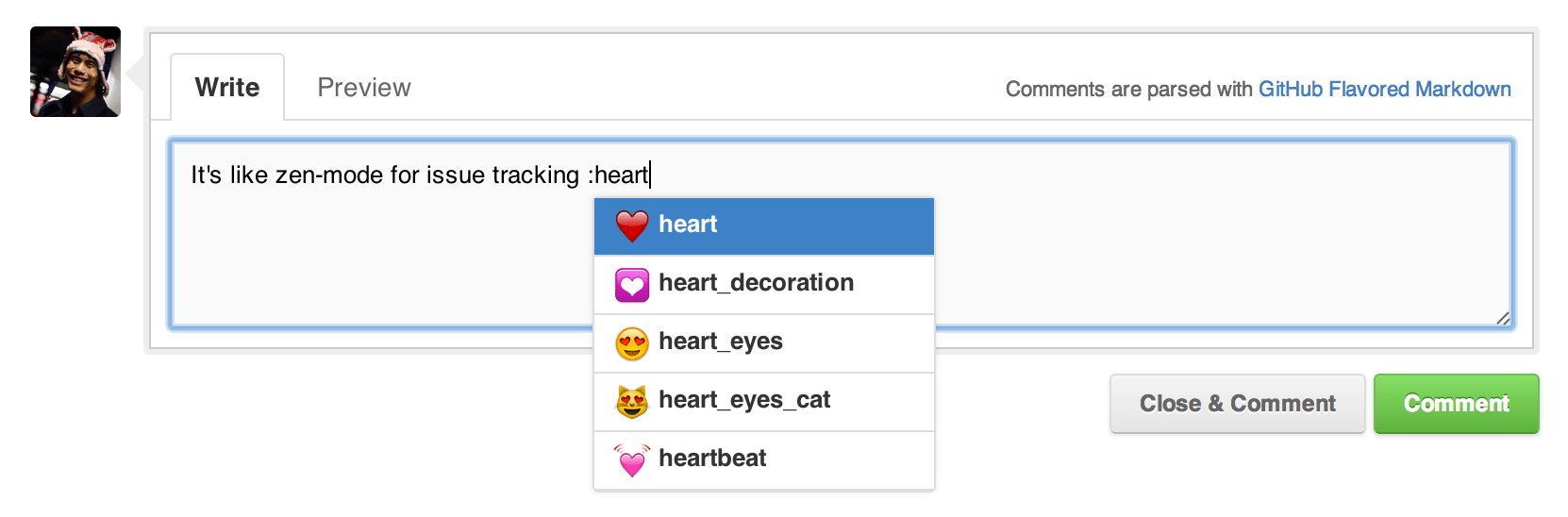
- Emojis!
- Input sanitization
- Autolinking urls
Filters
The basic unit for building a pipeline is a filter. A filter lets you take user input, do something with it, and spit out transformed markup. For example, if you wanted to translate Markdown into HTML, you can use the MarkdownFilter:
require "html/pipeline"
filter = HTML::Pipeline::MarkdownFilter.new("Hi **world**!")
filter.callPipelines, for HTML, not oil
Translating Markdown is useful, but what if you also wanted to syntax highlight the output HTML? A pipeline object lets you can chain different filters together so that the output of one filter flows in as the input of the next filter. So after we convert our Markdown text to HTML, we can pipe that HTML into another filter to handle the syntax highlighting:
pipeline = HTML::Pipeline.new [
HTML::Pipeline::MarkdownFilter,
HTML::Pipeline::SyntaxHighlightFilter
]
result = pipeline.call <<CODE
This is *great*:
some_code(:first)
CODE
result[:output].to_sThere are pre-defined filters for autolinking urls, adding emoji, markdown and textile compilation, syntax highlighting, and more. It’s also easy to build your own filters to add into your pipelines for more customization. Check out the project page for a full reference.
Written by
Related posts

Year recap and future goals for the GitHub Innovation Graph
Discover the latest trends and insights on public software development activity on GitHub with data from the Innovation Graph through Q3 2025.

Help shape the future of open source in Europe
Read GitHub’s position on the European Open Digital Ecosystem Strategy and learn how to participate.

Build an agent into any app with the GitHub Copilot SDK
Now in technical preview, the GitHub Copilot SDK can plan, invoke tools, edit files, and run commands as a programmable layer you can use in any application.