Sidejack Prevention Phase 3: SSL Proxied Assets
This is the third, and hopefully final, response to session hijacking on github.com. We’ve been safe from session hijacking for a while now but we were still serving pages with…
This is the third, and hopefully final, response to session hijacking on github.com. We’ve been safe from session hijacking for a while now but we were still serving pages with mixed-content warnings. People have complained about these warnings in the past but it still remains an issue in most browsers. We want our users to focus on getting things done and we want them to feel secure while they use our site.
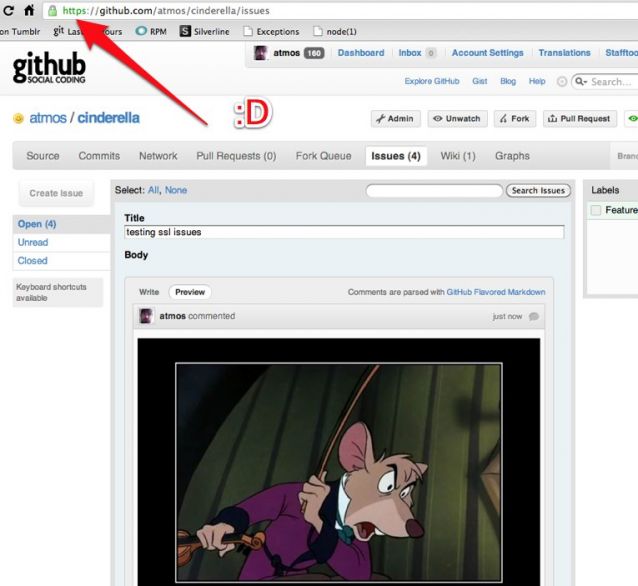
A few of our pages allowed people to embed images directly via github flavored markdown. Our users find this really useful and we wanted to avoid leaving people’s browsers looking like this:
![]()
You can now link to remote images in your comments/readmes/issues without creating mixed content warnings.

We did this by rewriting the src attribute on img tags when we render github flavored markdown. The src attribute is rewritten to proxy through our normal asset servers so it appears to come from a secure source. On the backend we wrote a simple HTTP proxy in node that runs behind our normal nginx setup. The code is available here.
Please open a support ticket if you find pages on the site that are still generating mixed content warnings. So far the system seems to be holding up well and we’re ready to get back to hacking on features for GitHub. Thanks for your patience over the last few weeks.
Written by
Related posts

From pair to peer programmer: Our vision for agentic workflows in GitHub Copilot
AI agents in GitHub Copilot don’t just assist developers but actively solve problems through multi-step reasoning and execution. Here’s what that means.

GitHub Availability Report: May 2025
In May, we experienced three incidents that resulted in degraded performance across GitHub services.

GitHub Universe 2025: Here’s what’s in store at this year’s developer wonderland
Sharpen your skills, test out new tools, and connect with people who build like you.